In the previous section, we covered what redirection is and some of the issues that can arise as a result of poorly implemented redirects. Now let’s take a look at some of the different types of redirects so you can understand precisely how they work, when to use them and, just as importantly, when not to use them.

Server-side redirects
301 redirects
What are 301 redirects?
The 301 status code is usually the first choice of redirect for SEOs, and means that the URL has been moved permanently to another URL. Google has confirmed that a 301 redirect will pass most, if not all link equity, with only a slight loss of between 1% and 5% in most cases. 301 redirects are cacheable by default but can be overridden via explicit cache controls.
How long should you keep a 301 redirect active?
Google’s John Mueller recommends keeping 301 redirects in place for at least one year after they have been implemented. Google can take some time to fully recognize that a page has been moved permanently and you may still have visitors to the old version of the page if there are still links to it. John went on to say that there is also no problem with keeping 301 redirects in place permanently, however, this isn’t always feasible.
When to use 301 redirects
301 redirects should be used for the purposes of consolidating incoming links, preventing dead ends within a site and for preserving link equity. Broadly speaking, 301 redirects are implemented when you want to move all of the SEO value to the destination URL after the source has changed permanently.
To give you some context, here are some typical use cases where 301 redirects would be a good option:
- Moving a new domain permanently
Original domain: https://www.example.com/
New domain: https://www.example2.com/ - Moving a document or page permanently
Original “Contact Us” page: https://www.example.com/contact-us.html
New “Contact Us” page: https://www.example.com/contact/ - Changing a site’s protocol permanently (e.g. an HTTPS migration)
Original: https://www.example.com
New: https://www.example.com - Changing a site’s structure permanently
Original structure: https://www.example.com/sandals
New structure: https://www.example.com/footwear/sandals - Discontinuing a service or product and redirecting users elsewhere permanently
Old URL: https://www.example.com/old-page/
New URL: http:/www.example.com/new-page/ - Remedying canonicalization issues by consolidating different versions of a domain from “non-www” to “www” and vice versa
Original: https://example.com/
New: https://www.example.com/ - Migrating a separate mobile site to responsive design
Original: m.example.com
New: https://www.example.com - Trailing slash issues
Original: https://www.example.com
New: https://www.example.com/ - Uppercase and lowercase issues
Original: https://www.example.com/Case
New: https://www.example.com/case
When not to use 301 redirects
It is not usually recommended to use 301 redirects when caching because this can lead to unexpected results, as in the following examples:
Geotargeting
- If Geo-IP redirects prohibit the site from being crawled naturally, then this means that users may be redirected incorrectly.
- If 301 redirects are cached by default in the browser, once a user is redirected once, they are always redirected to the same URL.
- If users are not always in the same location at any one time, a 301 redirect would tie them to the first region in which they visited the site.
- If bots and crawlers have servers in many countries, they will follow the IP redirection based on their location, and may not be able to crawl other variants of the website. As a result, such geotargeted redirects are considered bad practice.
Device targeting
- Redirects for forwarding users to a device-specific URL should be both temporary and not cacheable.
- Users may prefer a desktop version of a URL and would be unable to access it if a cacheable redirect is implemented.
A/B testing
- Google recommends using temporary redirects for A/B testing, as they should only be in place for as long as you’re running the experiment.
- The original URL should be kept in the index rather than the test page.
302 redirects
What are 302 redirects?
A 302 Found status code indicates that a URL has been temporarily moved to another URL. 302 redirects aren’t cacheable by default and search engines don’t immediately pass PageRank to the destination URL. Unlike a 301 redirect, a 302 doesn’t indicate that the destination URL should be indexed.
When to use 302 redirects
A 302 redirect is the correct choice when a temporary redirect is required that does not affect a webpage’s search engine presence. Here are a few scenarios where 302 redirects would be appropriate:
- When geotargeting, the Vary header can be implemented for better multilingual targeting i.e. Vary: Accept-language. Ideally hreflang should be used so that search engines can better understand international websites.
- For device targeting, utilizing the Vary header. If no vary header is in place, then search engine crawlers won’t know about how the behaviour of a redirect changes in different scenarios.
- For A/B testing.
- For recurring temporary content, like seasonal products on an ecommerce site.
- If a page is under maintenance, and you want to temporarily redirect visitors to a separate temporary version of that page.
When not to use 302 redirects
Conversely, 302 redirects should not be used when:
- PageRank & SEO value is intended to be passed to the destination URL.
- Moving either a domain, document, protocol or site structure permanently.
303 redirects
What are 303 redirects?
A 303 “See Other” status code also indicates a temporary redirect, stating that the target resource isn’t available but there is a resource that is descriptive of the original. With a 303 redirect, the request method for the destination URL is always “GET” but, unlike 302 redirects, they are never cacheable but rather not cacheable by default.
When to use 303 redirects
303 redirects are used in a similar fashion to 302 redirects, but they are sometimes preferred since they can never be cacheable e.g. when temporary redirects appear for undisclosed periods of time.
303 redirects can be used in all of the same scenarios listed for 302s that work with GET requests for subsequent requests. 303 redirects can also be used to prevent duplicate form submissions that can occur when clicking the back button in a browser.
When not to use 303 redirects
303 redirects should not be used when a POST request is required for subsequent requests and when the client does not support HTTP/1.1. They also shouldn’t be used for permanent redirects.
307 redirects
What are 307 redirects?
The 307 Temporary Redirect is another status code, similar to the 302 redirect. Like the 302 redirect, a 307 indicates a temporary redirect and isn’t cacheable by default. The 307 redirect was introduced with HTTP/1.1 and is more precise in stating that the page has been moved to a temporary location.
When to use 307 redirects
There aren’t many cases in which a 307 redirect would be required, as most crawlers treat them in the same way as a 302 redirect, and a 301 is the best option in most scenarios. A 307 redirect could potentially be used during site maintenance where the server has been identified by search engine crawlers as HTTP/1.1 compatible, however, this could be difficult to determine.
When not to use 307 redirects
307 redirects should not be used when permanent redirects are required and when the client does not support HTTP/1.1.
308 redirects
What are 308 redirects?
The 308 Permanent Redirect is the permanent counterpart to the 307 Temporary Redirect. A 308 redirect only differs from a 301 redirect in that it forces the request method and payload of the subsequent request to be the same as of the original request.
When to use 308 redirects
A 308 redirect should be used when it is required to use the request method of the original request for subsequent ones. Here are some examples when 308 redirects might be used:
- Migrating a complex website with a lot of forms using the POST method.
- Moving a form action URL that requires a subsequent POST request.
- All of the 301 redirect use cases, as listed above.
Client-side redirects
Client-side redirects are a forwarding method whereby the HTML itself tells the browser to redirect to another URL. These types of redirects can be useful if you do not have access to implement server-side redirects. However, there is less technical information available to search engine crawlers about the nature of client-side redirects, making them difficult to interpret. On top of this, not every browser supports all client-side redirects.
Meta redirects
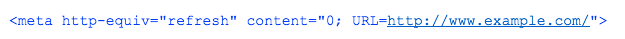
Meta redirects can be used to instruct the browser to refresh the current page, or load another URL. The meta refresh element has to be within the HTML <head>, and the following example would trigger an immediate client-side redirect to the URL specified:

The content attribute can be changed to specify the number of seconds before the redirect is triggered, however anything other than “0” is against Web Content Accessibility Guidelines (WCAG).
It is normally not recommended to use a meta refresh, as it was commonly used many years ago for sneaky redirects, sending visitors to a different URL to the one they initially requested.
It can be seen as deceptive to search engine crawlers and can potentially cause ranking drops and usability problems, as the original URL may be indexed and without following the redirected URL.
JavaScript redirects
JavaScript redirects are another client-side alternative to the meta-refresh. These redirects require the client to be able to interpret Javascript, which is why in most cases it is better to implement a 301 redirect because there are fewer client requirements.
Google says using JavaScript to redirect users can be a legitimate practice. For example, redirecting users to an internal page once they’re logged in. Since JavaScript redirects follow logical based commands, they could be be used for device or browser-specific redirects. For example:
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) {
window.location.replace(“https://www.example.com/”);
};
Start detecting redirect issues now
If you’re interested in finding out if your site has redirect issues, then get started with a Lumar account. You’ll have access to our range of technical SEO reports and be able to identify redirect chains and loops that could be negatively impacting your site.