As SEOs, we know that ensuring SEO health is critical to the success of the businesses we work for — particularly as the world increasingly moves online.
In this new digital-first economy, brands are increasingly looking to quickly push new code live to enhance their websites and provide better customer experiences.
This is, of course, a positive move, but it also surfaces challenges. Namely, code being pushed live without essential SEO checks, leading to reduced search visibility, and declining revenue.
To ensure this doesn’t happen within your business, you need to ensure SEO is included in the QA process. You need to bring SEO and developers closer together. And you need to ensure releases aren’t delayed.
Bridging the gap between developers and SEO teams
SEOs, already under intense pressure in their day-to-day roles, don’t always have the time to check the latest website updates for SEO — especially in enterprise businesses.
Likewise, developers aren’t often keen to bring in SEOs to manually check every piece of new code before it goes live because it slows down the development process. Manual SEO checks can, after all, lead to significant delays.
But even the smallest unchecked code change can have a negative impact on a brand’s search visibility. Checking code against SEO best practices is vital if businesses want to protect and grow their visibility online, and protect their revenue.
So how can you prevent issues from happening before code gets released, without slowing down the process?
The solution: automating the SEO QA process with Lumar Protect
This tension between SEO and development teams is nothing new. Indeed, a few of our clients in 2018 came to us to ask if we could help to enable more proactive SEO testing to help mitigate this issue.
With no real solution on the market, we understood the need to build a product that automates the SEO QA process to prevent issues before they go live — so SEOs don’t have to spend time manually checking code, and so developers can ensure their work doesn’t negatively impact website revenue.
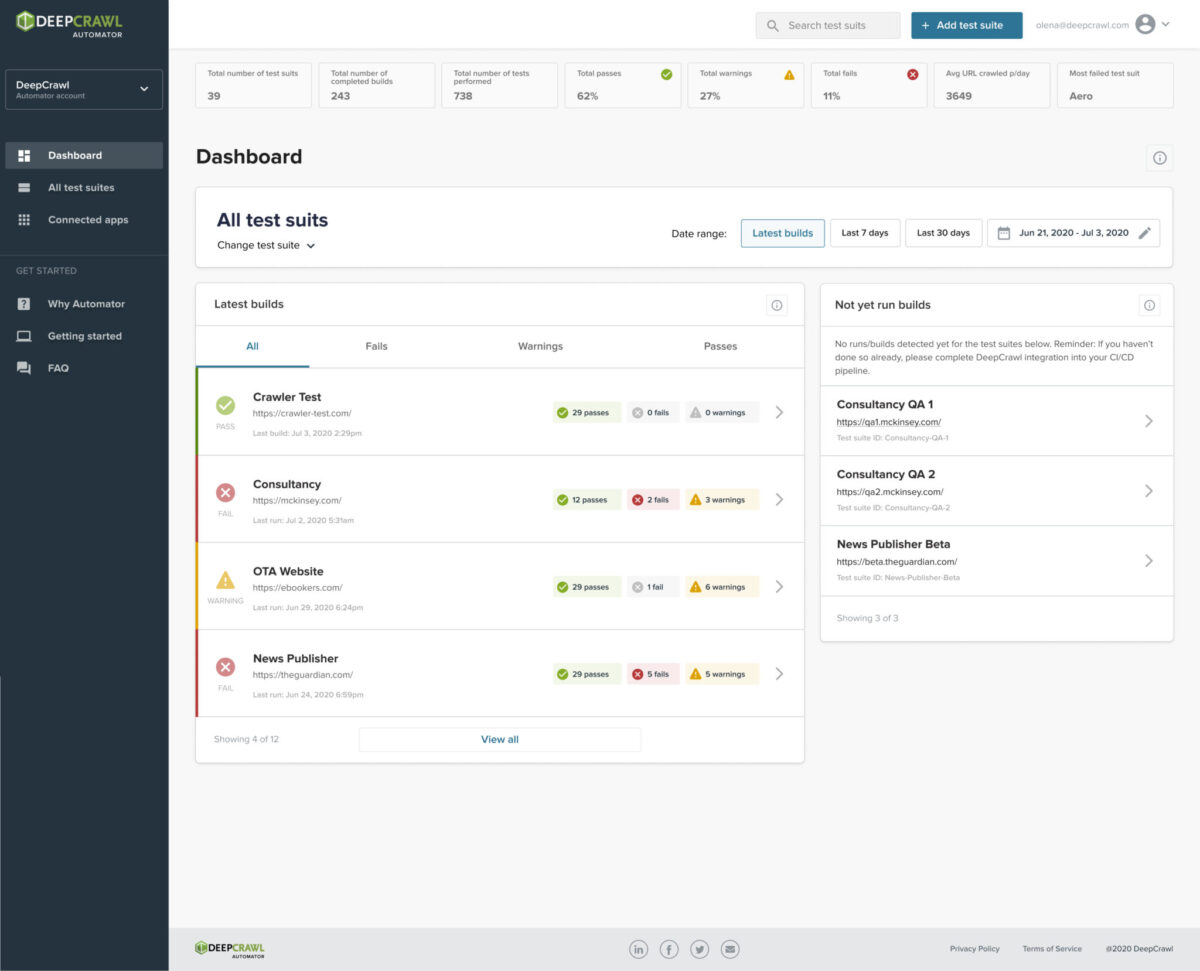
The resulting product? The world’s first automated SEO QA tool: Lumar Protect (previously Automation Hub). Protect dashboard
Protect dashboard
What is SEO QA, and why does it matter?
Today, there are countless QA tools available. But for SEO specifically, tests tend to be either small scale or manual.
The launch of Lumar Protect revolutionizes SEO QA. By integrating SEO checks into the QA process during the development release pipeline, businesses can ensure new code doesn’t negatively impact search visibility and revenue.
Instead of crawling specific pages manually, Protect allows you to look at the whole website and assess what needs to be fixed. It’s an automated and efficient way to approach SEO QA — testing code, identifying potential issues before they have the chance to impact your business’ bottom line, and notifying developers to make the necessary changes before the code goes live.
Ultimately, this process saves businesses time and money, while simultaneously healing relationships between SEOs, QAs, and developers.
How does Protect benefit businesses?
Lumar Protect offers three key benefits for businesses:
- Saves time – By automating SEO checks, Protect helps save time for SEOs and developers.
- Protects revenue – the best way to protect your revenue is to bring teams together with a common goal: to minimize risk, disruption to site performance, and ultimately revenue.
- Mitigates risk – a new code release can negatively impact SEO health. Protect helps mitigate the risk of de-indexing revenue-driving pages.
The success of Protect lies in bridging the gap between developers and SEOs by reducing manual checks through an automated QA process.
It provides a series of tests that helps SEO teams monitor the status of essential metrics during the site’s build, while simultaneously speeding up development and QA.
There are multiple benefits for both developers and SEOs:
- SEO teams can reduce the time spent on manual QA to focus on more strategic goals
- QA teams can speed up the QA process while ensuring the site’s SEO health
- Engineering teams can integrate Protect into their CI/CD pipelines to reduce the impact on the production environment
- DevOps and Release Management teams save costs fixing bugs, while also enabling faster development cycles
- Helps automate SEO checks without the need for extensive SEO experience.
Today, our top five clients average over 250 builds per month, with 30% of tests failing. By using Protect, they’re able to catch a huge volume of problems before code goes live on their sites.
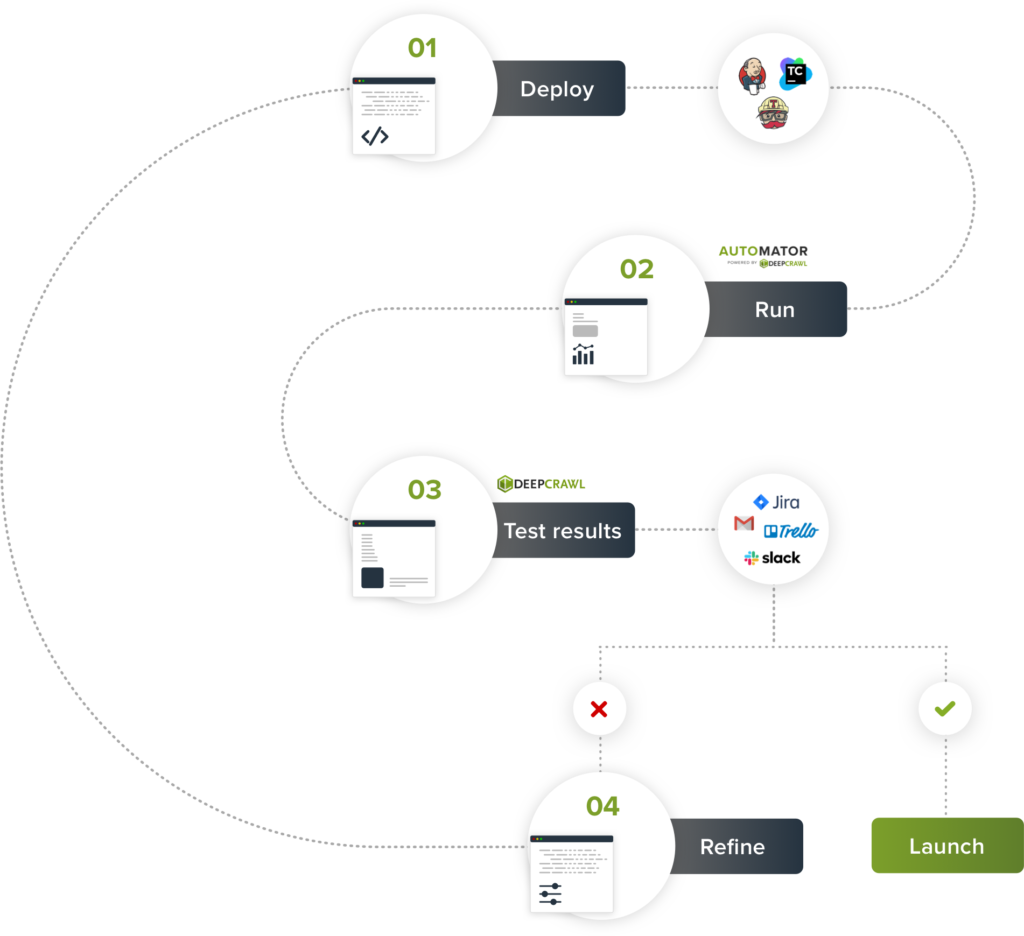
How Lumar Protect works

Protect is plugged into the development pipeline to test for SEO issues. It’s deployed as part of an organization’s QA process to crawl new code and spot critical issues.
SEO teams can control the types of tests Protect will run, and determine how to respond to any issues. With integrations available to Slack, Email, and JIRA, stakeholders are notified when issues are spotted, and you can block the code from being pushed to the live website if it doesn’t successfully pass SEO checks.
Within Protect, there are over 200 unique tests that you can run, allowing development teams to run a 360 degree QA analysis on any code updates without negatively affecting the production environment.
How Lumar Protect benefits eCommerce businesses
Today, more people are shopping online than ever before. For eCommerce businesses, ensuring your website’s revenue-driving pages appear high in search results pages has never been so important.
But as we’ve discussed, new code releases that don’t align with SEO best practices, such as adding a “noindex tag” to product listing pages, can lead to Google and other search engines de-indexing pages.
This is potentially catastrophic. Not only will it lead to a huge decline in traffic, but it can also negatively impact revenue. Inevitably, in this scenario, you’ll also lose customers to competitors who have healthy product pages appearing high in the search results.
Given this, using Protect to check code for SEO before it goes live makes a great deal of sense for eCommerce businesses.
Instead of waiting to discover SEO mistakes on live pages, you can prevent them from happening in the first place — protecting your search positions, and your revenue.
How Lumar Protect benefits publishers
Though publishers don’t rely on their websites to drive revenue as much as eCommerce businesses, ensuring code is SEO-friendly is still important.
After all, if your content isn’t indexed in search engine results pages, your readership inevitably declines. Likewise, poor technical SEO can also negatively impact how users navigate your website. The end result = users lose trust in the authority of your content.
For the publishing industry, page templates are also an incredibly important part of how they publish content online. But often, code that isn’t tested correctly can lead to issues like overlapping components and broken links, which ultimately impacts the user experience of your website.
Revenue is also still an important factor for publishers. A website that appears higher in search results leads to more traffic. And more traffic can lead to more paid subscriptions and an increase in ad revenue.
By using Protect, you can set up tests to notify you of any potential SEO issues before pages go live — protecting your search visibility, ensuring positive user experiences, and ultimately, protecting your revenue.
Why Lumar Protect is valuable to the banking industry
The banking industry is a highly regulated environment. Because of this, it’s crucial to make sure every page on your website works.
Take, for example, terms and conditions pages. If new code that causes critical issues is released on these pages, potentially, you could breach regulatory guidelines.
Likewise, as personal and business banking takes place online more than ever before, ensuring the health of your website is vital to protecting both your reputation and customer base. Even the slightest error or mishap can cause suspicion for your customers.
By being proactive and ensuring all code releases are thoroughly checked before they go live, you can solve these issues before it’s too late.
Lumar Protect for SEO, marketing, and web development agencies
As an SEO or a web development agency, ensuring the work you undertake for clients is successful is critical for your reputation and long-term success.
Integrating Protect into your SEO agency’s existing tech stack enables you to ensure any work you’ve done to get a brand’s pages high up in the search results is protected when they release new code to their site.
Or, if you’re a web agency handling the migration to a new CMS for an FTSE 500 company, for example, you’ll be able to remove the risk of SEO errors before they have the chance to impact the client’s search visibility and revenue.
What current brands using Lumar Protect think
Protect is a perfect solution for any website that is serious about its SEO, i.e. organic traffic. It can help you tremendously to prevent major (and minor) issues before they go live. This means it can prevent the disaster before it even happens! I wholeheartedly recommend it!
Dragan Berak, SEO Manager, AskGamblers
Lumar Protect is a very reliable tool. We used Protect, for example, to check if anything is redirecting where it shouldn’t be. Before, I had to check everything manually but, with Protect, you can set up tests beforehand and see what happens. It’s a great relief to know there is something that will notify me if anything has changed.
Senior SEO Manager, online fashion brand