The latest Lumar webinar is all about SEO quality assurance (QA) tests.
Joining senior technical SEO Jamie Indigo for the session last week, we welcomed Myriam Jessier and Gianna Brachetti-Truskawa. Jessier is an SEO trainer and consultant at PRAGM and Brachetti-Truskawa is a senior product manager at DeepL S.E. – between them, they know pretty much everything there is to know about SEO QA.
Read on for some key takeaways from the webinar. As always, the full video — including the Q&A session — is available to watch on-demand here.
Having a great crawler = the first step in SEO QA
“I couldn’t imagine doing a QA without a crawler,” Myriam Jessier says. “To me, it’s the first step.”
For Gianna Brachetti-Truskawa, having a good crawler in your tech stack is key to saving your money and your nerves.
And for Jamie Indigo, the crawler is the first step towards matching expectation and reality. There are very often big gaps between what we think is performing in SEO and what the reality is.
“We can’t fix what we can’t see,” Indigo says. “And the crawler gets out there and actually lets us see everything that is.”
Why should you implement SEO QA testing?
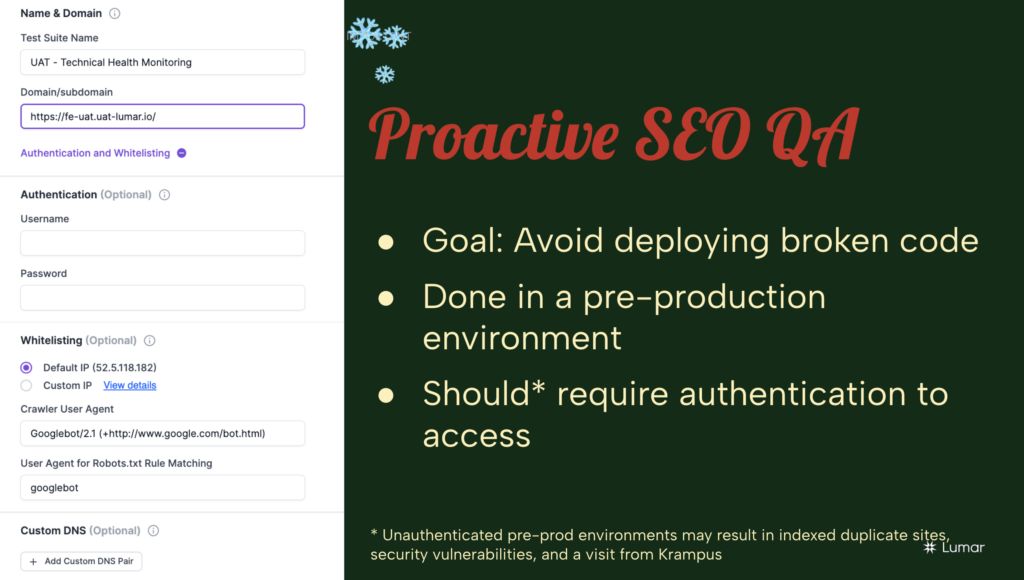
The first great use case for SEO QA is to avoid deploying broken code. This…
- Is proactive SEO QA.
- Is done in a pre-production environment.
- Should require authentication to access.
“You need to have that test environment,” Brachetti-Truskawa says. “If you don’t have that, that’s obviously going to become a problem.”
“And you should especially remember that if you use a crawler you have to authenticate.”
This latter point is especially important to minimize the risk of duplicate sites being indexed and security vulnerabilities.

The second SEO QA case is to detect and fix errors. This…
- Is reactive SEO QA.
- Is done in the production environment after release is stable.
- Includes checks for changes in the release.
- Helps you find out about issues at the same time as users and/or search engines.
“If a specific portion of your revenue depends on organic traffic and if it all happens on your productive environment, without you being able to test that first, it can be expensive,” Brachetti-Truskawa says. “If you don’t do proper QA before, you only find out once the shit has already hit the fan. It has already cost money.”
“And fixing it on the other side is just way more costly.”

SEO scenarios for quality assurance testing
On the third day of Christmas my good friends brought to me…three SEO scenarios full of jolly
- Relaunch
“Usually, when you relaunch the site (and this can be various parts, for example changing the URLs) you absolutely have to do some QA before and then also after the relaunch – and both on the test environment as well as on the production environment.” Brachetti-Truskawa says.
- Redesign
Jessier highlights that sometimes site tweaks are more subtle. It’s vital to have a QA checklist even if a relatively small part of the site is being redesigned.
- Ongoing QA
“As we release new features, new functionalities, they’re changing the environment of our site, they’re changing how it works, how users interact with it,” Indigo says. “A lot of times we can have merge conflicts, we can have functionalities bump heads in an ugly way and get unexpected fallout from that.”
4 website elements to check during SEO QA tests
- Critical pages: Are these your checkout pages? Are these the pages that make you money? Are these the pages that you want to rank with? Remember the 80/20 rule.
- User flows: How real users move around your site.
- Core functionalities: Those important functions you, the SEO, are responsible for.
- Critical errors.
Note the GSC time delay in reporting
“They [Google Search Console] have a time delay in a lot of things they report to you,” Brachetti-Truskawa says. “And they also have a timeframe.”
This is particularly significant for Core Web Vitals, which are calculated every 28 days. For Jessier, this is something to bear in mind when working across teams – especially when developers are adamant something is fixed, or when managers are asking why something isn’t working yet.
Which website pages should you test for SEO QA?
Important pages to QA might include:
- Home page – the place that gets the most visitors/backlinks.
- Service/product pages – your money-makers.
- About page – important for EAT (expertise, authority, and trustworthiness) purposes.
- Blog articles – inspirational, top-of-the-funnel content.
- Category pages – a hub of knowledge within your website.
- Checkout/registration/contact pages – UX has to be good here.
The importance of ongoing SEO QA checks
As Indigo points out, this is “understanding that it’s part of a cycle of release of code and changes – and overall site health.”
This is a lesson for SEOs, but also something that needs to be learned by other stakeholders.
All elements of a site can change how search engines access, crawl, or index your pages. For example:
- Robots directives
- HTTP headers
- How the page is rendered
- Page speed
- Content changes
- Internal links
So what should ongoing QA consist of?
Our guests agree that there should be automated checks and alerts. But there also needs to be manual QA checks regularly, as well as those specific to new releases.
[Check out Jessier & Brachetti-Truskawa’s SEO QA checklist here. Use it as-is or update it to suit your needs.]
What is ‘good’ in SEO QA?
“We all want to make good things, we all want to do good work, we all want that work to be found, and we need to know what good means,” Indigo says. “You have an expertise in telling them: ‘good’ to be found by a search engine means X, Y, and Z.’”
SEOs need to figure out…
- Who is responsible for QA.
- Who receives alerts.
- Who logs tickets.
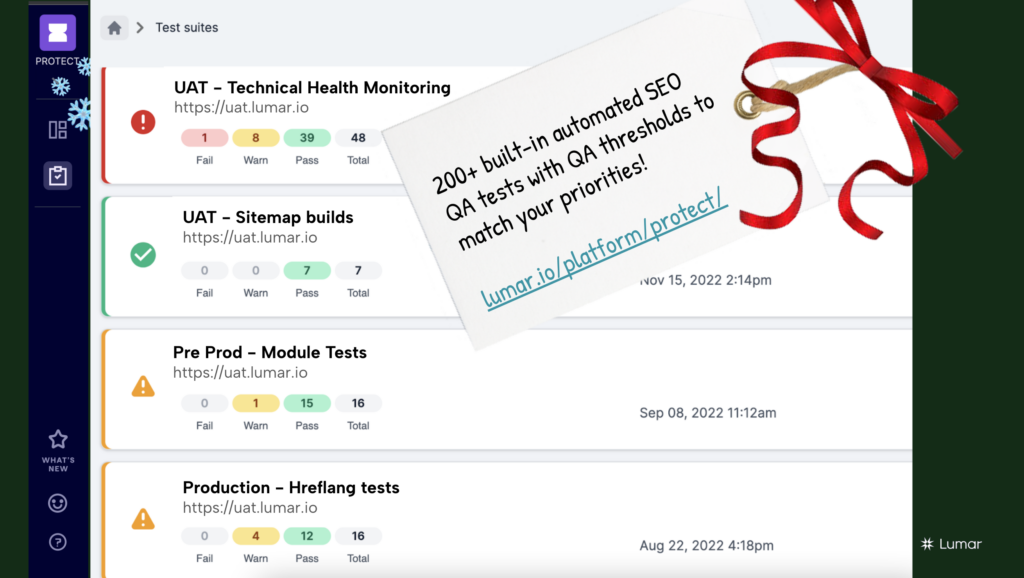
SEO automation tools for QA tests
“If you are in charge of an entire empire of domains, you should be automating things,” Jessier says. “If you only have one domain but it is spectacular, you should be automating this. If you are the lone SEO in your company, you should be automating some of this.”
As Brachetti-Truskawa also points out, it buys you time. And there are numerous ways you can do this:
- Import GSC alerts.
- Monitor downtimes or slow responses.
- Set scheduled crawls.

Using GSC alert codes to manage SEO projects
According to Brachetti-Truskawa, each alert sent by Google Search Console has its own code. This is useful for managing and prioritizing issues (particularly across teams and via Slack). [See their blog post for more on this.]
Configure your crawler settings
According to Jessier: “You need to figure out: ‘what are the figurations that are right for you?’”
“No two crawlers are going to give you the same results,” Indigo adds. “In Lumar you can go ahead and copy in your project your entire crawl settings that lets you ensure that you are apples to apples as you do these comparisons.”
SEO QA boosts cross-team collaboration
Ultimately, good ongoing SEO QA should be altruistic for the company. It can boost other team’s work. It should underpin better relationships between teams and help collaboration.
The new year is a great opportunity to reconfigure your approach and be better prepared for what’s around the corner.





