SEOs talk about how things are ‘rendered’ on websites all the time, but what exactly do we mean when we’re talking about this? Well, in typical SEO fashion, say it with me: it sort of depends.
Rendering, in website terms, simply means how instructions in code are turned into something users can see or interact with on a website.
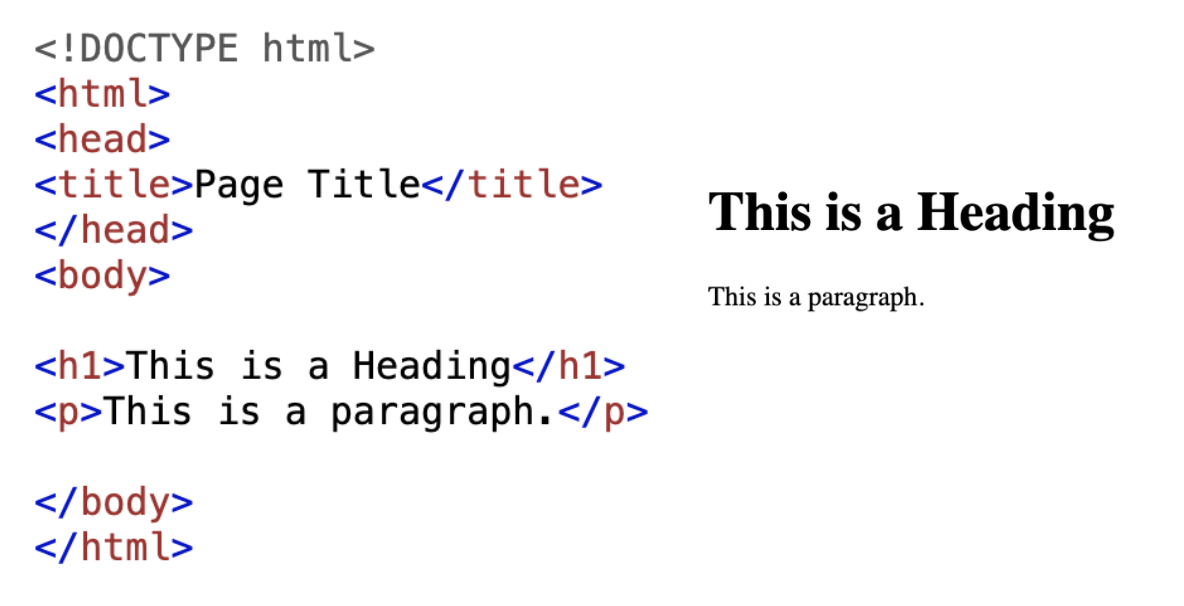
For instance, your browser turning HTML and CSS into styled text and images is rendering. In the example below, you can see the HTML code on the left — these are the instructions. And on the right, you can see how that code is rendered by your browser to become the stylized text users see on a page.
However, more often than not, when SEOs are talking about rendering, we are referring to Javascript being used to generate HTML.
Hang on, how does Javascript generate HTML?
HTML is not a programming language — you can’t write software with it. HTML (usually coupled with Cascading Style Sheets, or CSS) is just code that instructs a browser on how text, images, and other content should be displayed on a website (controlling things like where they appear on a page, the fonts used, colors, etc.).
Javascript, on the other hand, is an actual programming language that can make stuff happen — everything from making sure you’ve included an @ in your email address to running a server — and one thing that Javascript is frequently used for nowadays is writing HTML.
Why is this a problem? Well, back in the old days, Google would simply request a page from a website’s server and examine the HTML that was immediately received. In the past, search engines wouldn’t even try to run any Javascript when they crawled a website. Why? Computational power was expensive back then. At the time, there wasn’t enough juice in the squeeze for Google to do it.
However, as time went on, websites began to get more and more complicated — stores wanted to tell users just how many t-shirts they had left in stock at any given time, and ticket sellers wanted to put a countdown on their pages so that people knew when the next batch of Olly Murs tour dates would be on sale. But how could they use these cool Javascript-powered functions in a way that would allow Google to see them?
Enter “client-side” vs “server-side” rendering (and enter the Hamburger Analogy)
When you visit a webpage, anything that generates or changes HTML (such as when Javascript is used to generate HTML) is considered to be rendered by “the client” (aka your web browser).
This is useful because it means the page you’re looking at can be updated constantly—in real-time. For example, an eBay listing is updated in real-time so that everyone is aware of what the winning bid is at any given moment.
But this is problematic from a search engine’s perspective because they are in the business of understanding exactly what content and information exists on a webpage— and the real-time content updates involved with client-side Javascript rendering can change that content indefinitely.
What is client-side rendering?
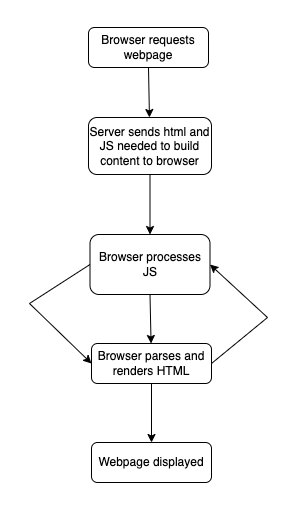
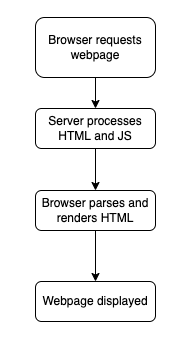
In client-sider rendering, the work of turning Javascript into HTML is put on the client (web browser). This diagram helps explain how client-side Javascript rendering works:
(I’m getting to the burger bit, I promise.)
What is server-side rendering?
Server-side rendering, on the other hand, puts the work of turning Javascript into HTML onto the server that is sending the webpage to the user (rather than asking the client, or web browser, to turn it into HTML).

Obviously, you’re now limited to viewing whatever the server initially sends to the browser, but it means that what IS sent is really easily parsable and digestible by machines (or search engines) that aren’t built to render Javascript themselves.
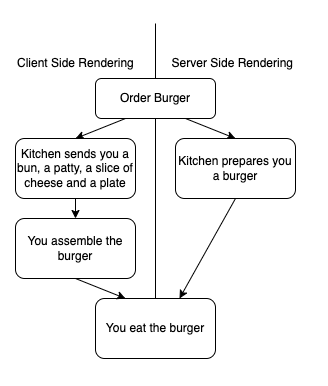
Effectively, server-side rendering is like going to a restaurant and ordering a burger — the kitchen receives that order, puts the burger together, then sends it out to you.
Client-side rendering, on the other hand, is like the kitchen sending you the things you need to make a burger and telling you to get on with it yourself.
The Hamburger Analogy for Client-side vs. Server-side Rendering:
Obviously, in this instance, client-side rendering is great because you have more power to customize the burger however you want, rather than asking the kitchen to do it — but the problem for a long time in SEO was that Google would either refuse to put their own burger together or try to do it, make a huge mess, and get ketchup on their shirt and mustard in their eye.
Enter pre-rendering…
What is pre-rendering?
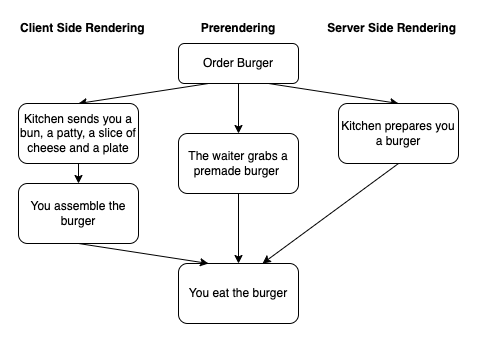
Pre-rendering is the act of processing Javascript to build a page ahead of time, creating an HTML file, and then providing that to whoever requests it. It’s a premade page that means nobody—client or server—has to process any Javascript code as part of the page request and load process.
Prerendering is really useful if, for example, you have a data source that doesn’t change very often, but the process for checking the most up-to-date price takes a long time to run. Let’s imagine a price comparison site that checks prices in 100 different stores.
Running the price-checking script every single time a page is requested is enormously inefficient and in some cases, could take a very long time, which would delay getting the full page back to the user. So instead, what the website creators may elect to do is run that script at a set time every day, then use the information that is returned to build pre-made HTML pages that can be served on request — it’s kind of like ordering at McDonald’s.
The potential issue with prerendering, just like with McDonald’s, is that as soon as the webpage is made, it begins to become stale or out of date. And if those pages aren’t refreshed frequently, then the content in them may no longer be valid. However, it’s a balancing act for website developers; often the ability to get the pages out quickly and without fuss may well outweigh the potential concern around slightly out-of-date information.
Where things start to get a little bit spicy is when sites send a pre-rendered version of a page to Google and a client-side rendered version to users, based on the requester’s user-agent.
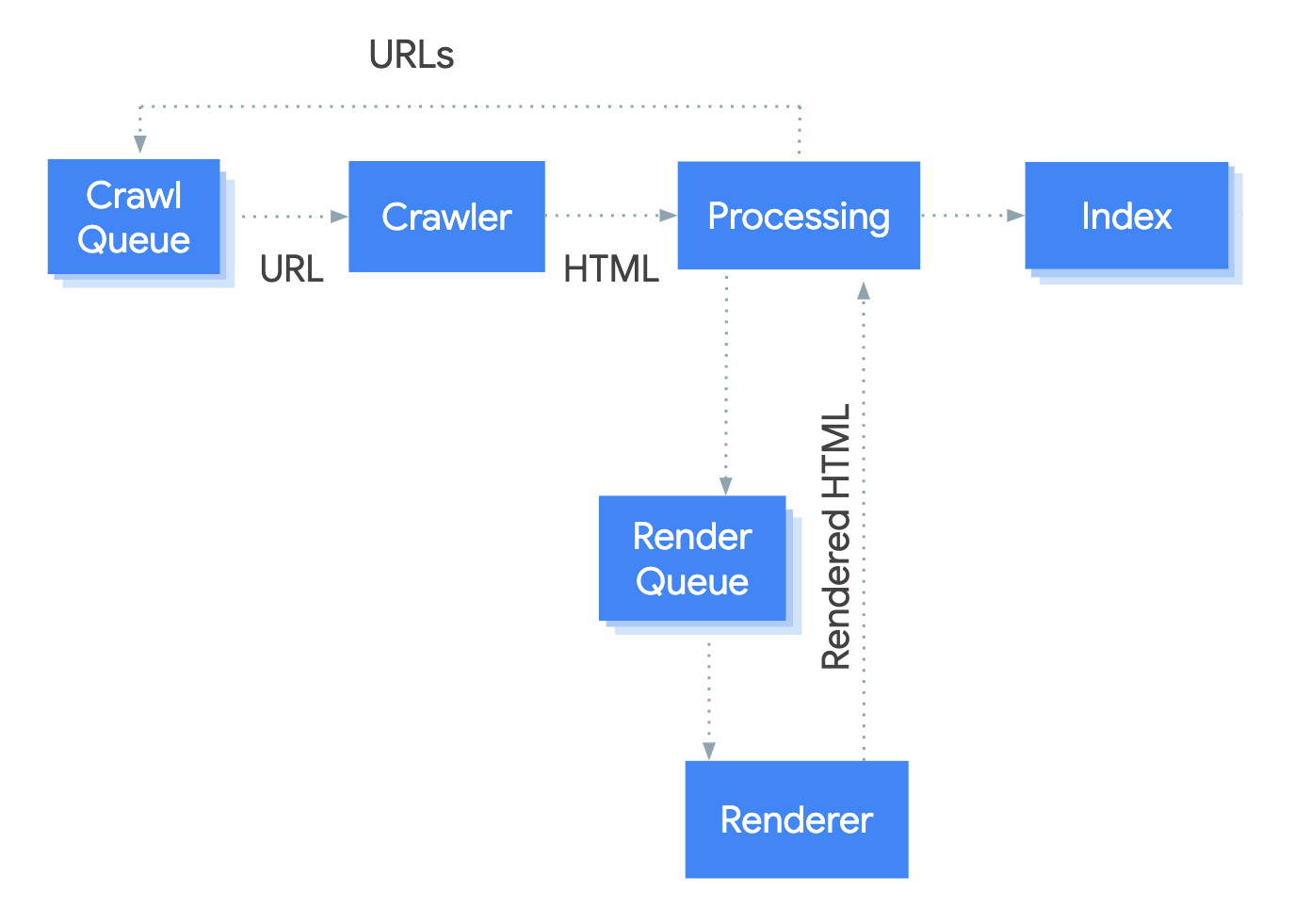
Why might this be done? Well, while Google can nowadays fairly reliably crawl and index client-side rendered pages, doing so requires more computational power than simply requesting a standard HTML page and analyzing the response. Due to the additional computational power required, pages that need to be client-side rendered are processed based on the initial response, then go into a separate queue for rendering.
Here’s what that looks like, per Google Search Central:

Image Source: Google Search Central
And as such, if your page relies on JS to generate important, structural content, you may find that Google takes longer to process and index it—which is often far from ideal from an SEO perspective.
So, should I use client side or server side rendering for SEO?
There’s no single answer to this, as usual in SEO, because it depends enormously on what your site or page does.
However, as with most technical SEO recommendations, the fewer barriers you can give to Google when it comes to loading your pages, the better.
Google might not need to see your entire 3 MB web app, but consider whether your 1000 words of content, h1 tags, and canonical tags really need to be generated by Javascript on every page load—how often do they change?
Unless your page content is highly reliant on up-to-the-moment information being fed to users, you may want to review your approach to Javascript rendering to remove hurdles that could be slowing down Google Search and other search engines when they seek to crawl and index your pages.

This post is part of Lumar’s series on Website Health. In this series, we are diving deep into each of the 7 categories of the SEO Funnel to help digital marketing teams learn more about the many elements of search engine optimization that contribute to a high-performing, healthy website. Want to learn more about how Javascript can impact your site’s SEO? Check out our full eBook, the Ultimate Guide to Javascript for SEO, or browse our SEO Office Hours Recaps on Javascript issues.