How does your website’s speed impact your SEO efforts? And how might it affect your SEO performance in the future?
In this Lumar webinar session, we explore the different site speed metrics SEO professionals need to watch — and provide tips on how to improve your page experience for better SEO results.
Featuring tech SEO expert Dave Smart of Tame the Bots and Anne Berlin, senior technical SEO on Lumar’s professional services team, this session takes a look at both present and future considerations for website speed.
We cover:
- The impact of site speed and Core Web Vitals metrics on search engine rankings in 2024.
- How to get buy-in for site speed projects from key stakeholders in your business.
- Google’s new INP (Interaction to Next Paint) metric replacing FID (First Input Delay) in Core Web Vitals.
- Soft navigation considerations that may impact your site speed metrics in the future.
- B/F (Back-Forward) cache considerations for site speed.
- How to interpret your site speed and CWV metrics — and when to push beyond the 75th percentile.
Watch the full video above – or read on for our key takeaways from the webinar session.
How do Core Web Vitals and site speed impact search engine rankings?
In an era of Core Web Vitals and an ever-evolving search landscape, we know that site speed is massively important to user experience. But just how crucial are metrics such as page load times to ranking in the SERPs? And are they actually that much of a big deal to SEOs?
Tech SEO expert Dave Smart argues that there has been some confusing messaging from Google on Core Web Vitals (CWV). These page experience metrics were originally announced as a ranking signal for Google Search and received a lot of attention from the SEO community but the degree to which the Core Web Vitals impact search engine rankings has been unclear.
“I think we, as SEOs, are always desperate for something that’s a clear yes or no because so little in SEO is,” says Smart, “So when you’ve got this nice little, ‘good / bad / alright’ [in CWV reports], it’s a very clear metric and it’s very easy to jump on, very easy to report on. I think maybe some people made more of it then because it was such a clear metric in a field where there’s not always very clear metrics.”
In Smart’s view, having strong Core Web Vitals scores alone won’t see your content ranking in the top spot in the SERPs, but they can help to move the needle, particularly for highly competitive keywords, where CWV may be the deciding factor in ranking two otherwise strong pages.
“From an SEO point of view, if you’ve got all poor [CWV] scores — you know, everything’s in red [in the Core Web Vitals report] — then maybe that’s something that’s worth prioritizing a bit more in terms of ranking because if you’re really poor [in your CWV performance], I think there’s a lot more effect [on ranking] than if you’re in ‘needs improvement’, or if [your scores are already] green.”

While CWV might not be a strong ranking factor, SEOs shouldn’t ignore these metrics — both because they can influence or serve as something of a tie-breaker in ranking algorithms, but also because these Core Web Vitals metrics are closely associated with user experience, which can impact business performance well beyond the SERPs.

Ultimately, improving Core Web Vitals should be part of a holistic approach to site optimization. Core Web Vitals certainly matter in areas such as conversions, user experience, bounce rates, and time on site.
With this in mind, Smart and Berlin both agree that SEOs need to work on having an open dialog with other teams in their organizations as to why Core Web Vitals do matter.
“You’ve got a great opportunity there,” Smart says, “to be that central point of contact and to bring people together.”
“You can say to the conversion people, ‘hey, look, we can bring you traffic, but it’s not going to convert…’ or [speaking to designers] ‘we can bring your traffic but they’re not going to see your beautiful-but-slow design’.”
It’s more likely, with us SEOs having access to Google Search Console and SEO reporting tools that we are observing Core Web Vitals when other teams aren’t looking at this stuff.
Smart also points to how it can be a good icebreaker. If you don’t currently have good/close relations with your devs, your UX team, or the C-Suite, etc. chatting to them about Core Web Vitals can move you towards a more aligned, holistic working relationship.
How do you get stakeholder buy-in for site speed and Core Web Vitals improvements?
The first piece of advice for SEOs from Smart here is to be realistic.
Don’t sell the need for Core Web Vitals and site speed improvements on the idea of SEO and ranking boosts alone — as discussed above, these elements are often more of a tie-breaker rather than the sole solution that will move your website from page 5 to page 1 in the search results.
Instead, Smart suggests, it’s better to sell the importance of site speed and CWV on so-called soft metrics: creating better user experiences, improving customer satisfaction – things that stakeholders will need to sit and wait for.
Smart and Berlin advise that, rather than showing stakeholders Core Web Vitals scores, show them the actual experience site visitors are having.
Use Devtools, or get a slow, old mobile to show stakeholders how slow site speeds and poor CWV elements on your page are impacting users. Explain that you want to create the a great experience for all users, including users who don’t have fast internet connections, powerful laptops, or the latest flagship device.
How to interpret Core Web Vitals metrics
According to Smart, we ideally want to collect field data or real user metrics.
That is, after all, based on the actual experiences people are having on your website.

But Smart notes that we shouldn’t ignore lab data either – especially when making changes to pages as you’ll need that instant feedback. That way, you can be a lot more sure that what you’re doing with your updates is what is affecting your Core Web Vitals.
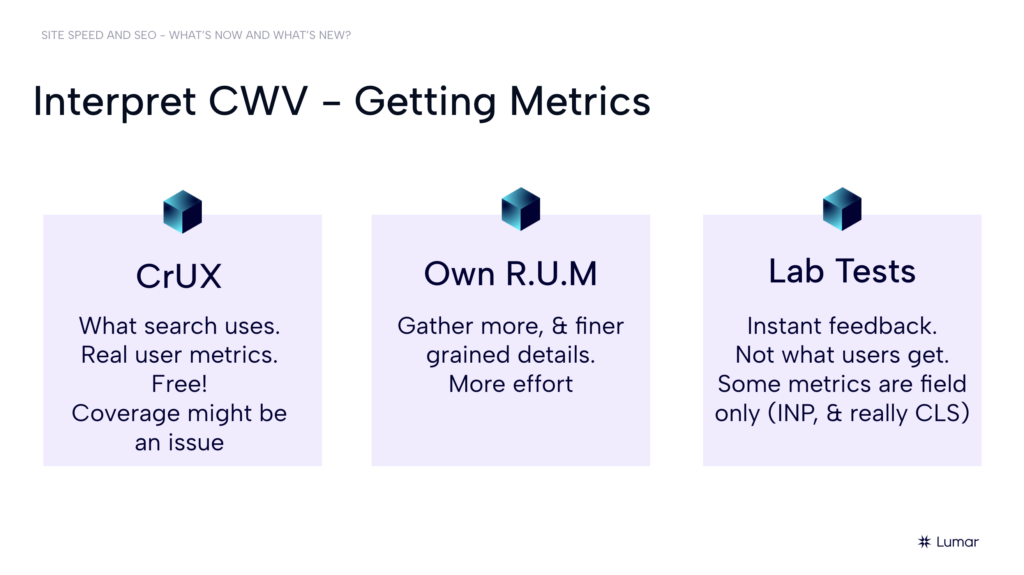
Different data types you may want to use when aiming to improve your website’s Core Web Vitals include:
- CrUX data: What Google search uses. These are real user metrics — and they are available for free, though coverage might be an issue.
- Your own RUM data: This will allow you to gather more and finer-grained details about your Core Web Vitals, but this data takes more effort to produce.
- Lab tests: Lab tests allow you to get instant feedback on the changes you are making. It’s not representative of real-world user experience data gathered in the field — and SEOs should note that some CWV metrics are field metrics only (INP and CLS).
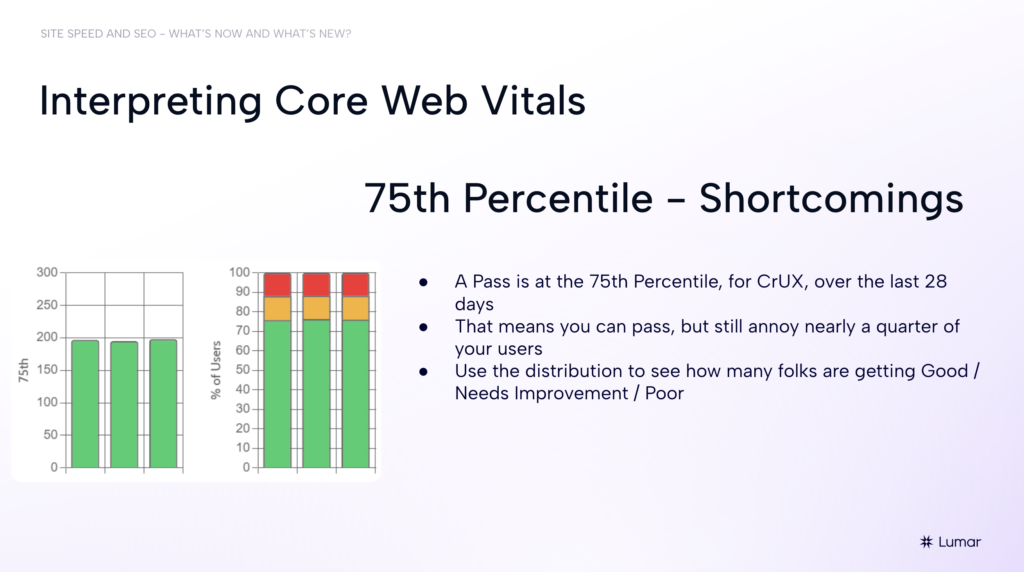
Core Web Vitals: 75th percentile issues
Berlin and Smart also refer to the tendency of SEOs and website teams to focus on the 75th Percentile when they look at their Core Web Vitals metrics.
This is the idea that once 75% of your users are getting “good” experiences (displayed in green in CWV reports), the job is effectively done. In reality, however, it may be users who are in the 25% group (ie, the ones who are getting more “poor” experiences on your website) who are actually your most valued customers. If this is the case for your business, you may need to push beyond the idea that 75% is “good enough”.

Smart points to a good example here of a rural machinery brand. Their most valued customers will more likely be those coming to the site from provincial areas with spotty network connections – people who are literally out in the field – and will be most likely to get bad user experiences with your site. In this case, even if the majority of visitors will be having a satisfactory experience from their offices in urban areas with strong WiFi, you’re still not serving your primary customers well.
“It’s a very blunt tool, the 75th percentile. It’s a handy thing; there has to be some point where we cut off, but there are more stories that the data can tell, if you’ve got the time and you can dig,” says Smart.
What’s new (and upcoming) with Core Web Vitals in 2024?
Interactivity metric changed from FID to INP
The latest change to Core Web Vitals is the replacement of First Input Delay (FID) with Input Next Paint (INP). This change to Google’s Core Web Vitals metrics took place in March 2024.
While FID measured response time only in a user’s first interaction on a web page, INP is a more holistic metric that measures the average response time across multiple interactions on a page.
Subsequently, INP is a tougher metric to pass than FID was.
Again we need to come back to the more holistic approach to page optimization – looking at the whole journey the user is taking on the page or website.
Berlin notes that if SEOs are not yet working with other stakeholders on this, now is the time to “go on this learning journey together.”
Back and forward cache (BFCache)
Back and forward cache (BFCache) is another part of site speed and the user experience that is increasingly important for SEOs to understand.
Per web.dev:
“Back/forward cache (or bfcache) is a browser optimization that enables instant back and forward navigation. It significantly improves the browsing experience, especially for users with slower networks or devices.”

According to Smart, optimizing your pages for BFcache is “definitely worth doing because it’s normally a relatively low-effort thing. Most things can be relatively easily worked around if you’re already failing [BFcache]. And then it’s just free performance, basically.”
Soft navigation and Core Web Vitals
Additionally, we are also seeing updates to Core Web Vitals for sites with “soft navigations” – although these are still in beta.
“Soft navigations are finally being taken into account,” explains Smart.
“It’s still in beta at the minute, it’s not out yet. It’s behind an Origin trial, if you want to run it for yourself you can go and sign up for the Origin trial. But basically, sites that involve client-side navigation — so, all your SPAs — and it can include a lot of very popular frameworks like Next and Nuxt and all these sites that start off as an SSR but then become a single page application.”
“Right now, most Core Web Vitals metrics, including CrUX, including what goes into your ranking, and nearly all the systems for collecting RUM data, only collect the landing page — so if I’ve got an SPA and I land on the page, I’ll get the LCP for that, I might get MP and CS for that, but then as I browse through the site, everything’s one session because you haven’t navigated from one page to another, you’ve not done a ‘hard’ navigation,” he explains.

To date, Core Web Vitals haven’t fully supported sites that run Single Page Application Architecture – i.e. sites that use JavaScript to change page content rather than loading distinct individual web pages.
Now developers and SEOs working with SPAs can opt in to the origin trial and be first to try out Core Web Vitals for soft navigation sites.
“I think a lot of them might be surprised quite how blind they are to a lot of their experiences,” Smart says. “This will unlock a lot of that information.”
(You can also read more from Dave Smart on soft navigation CWV on his blog.)
More resources for Core Web Vitals and website speed:
- INP (Interaction to Next Paint): The New Core Web Vitals Metric SEOs Should Know
- Why Site Speed Matters for SEO
- User Experience & Website Accessibility for SEO (2024 SEO Trends)
- Webinar On-Demand: The Page Weight Playbook for Technical SEO Success

Meet the SEO Experts
- Dave Smart, Technical SEO Expert, Tame the Bots
- Anne Berlin, Senior Technical SEO, Lumar Professional Services
Don’t miss the next Lumar webinar!
Sign up for our newsletter below to get alerted about upcoming webinars, or give us a follow on LinkedIn or Twitter/X.
Want even more on-demand SEO webinars? Explore the full library of Lumar SEO webinar content.