
INP (Interaction to Next Paint) will replace FID (First Input Delay) in Google’s Core Web Vitals metrics on March 12, 2024.
Google is evolving its Core Web Vitals metrics to replace its “First Input Delay” (FID) metric with “Interaction to Next Paint” (INP). This change to the search algorithm’s UX-focused ranking system will take place on March 12, 2024.
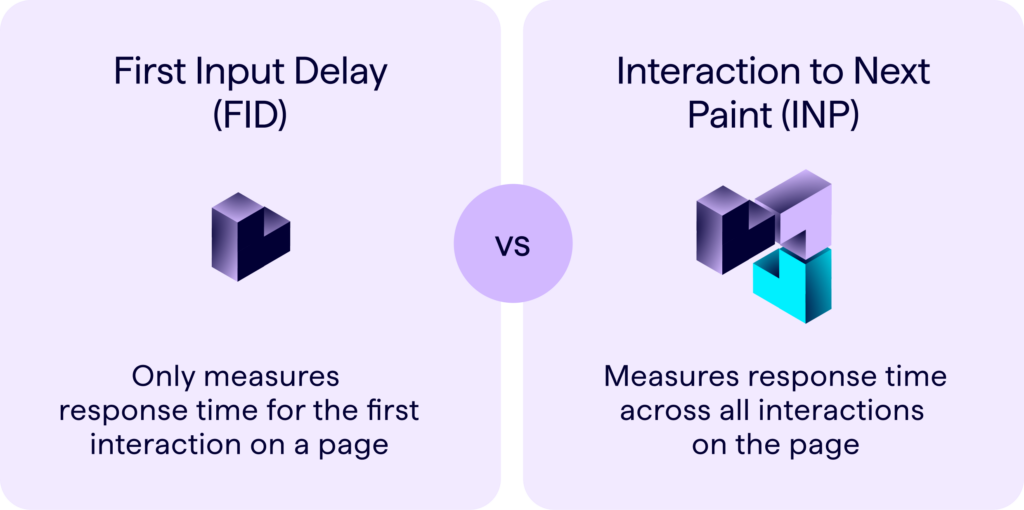
INP will offer a more comprehensive analysis of user experience than its FID predecessor, as it samples all interactions on the web page to make its assessment — rather than looking only at a user’s first interaction on a page (as was the case with FID).
To ensure your website’s user experience is poised to help you rank well in the SERPs, you should take note of the upcoming switch to INP and examine your websites’ Core Web Vitals in light of the new metric.
Let’s dive into the change — and how website teams can improve INP metrics on their websites.
Top-Level Summary:
- INP measures a web page’s responsiveness to user interactions.
- INP is evaluated by tracking, on average, how much time elapses between a user’s interactions (such as clicks, taps, or key presses) and the web page’s response to that interaction.
- While FID measured response time only in a user’s first interaction on a web page, INP will measure the average response times across multiple interactions on a page.
- The lower the INP score, the better the user experience. (A lower INP score indicates a faster response time.)
What is INP (Interaction to Next Paint) and how does it differ from FID (First Input Delay)?

Interaction to Next Paint (INP) is a metric that measures websites’ response time for interactive elements.
It was created to provide a more comprehensive measurement of interactivity and page responsiveness than was possible with its predecessor metric, First Input Delay (FID).
Although both FID and INP are web metrics that grade the responsiveness of web pages, the interactions they measure differ: FID only considers the user’s first interaction on a page while INP samples all interactions — which makes for a more comprehensive analysis and a more accurate interactivity score than FID.

Why INP matters for SEO
A slow-to-respond web page with a lack of visible interactivity creates a negative user experience. Because Google aims to show its users high-quality web pages at the top of their search results — both in terms of content quality and UX — user experience has become increasingly important for SEO, particularly following the introduction of Google’s Core Web Vitals. Therefore, improving INP can help you rank higher in search results, driving organic traffic and increasing visibility.
User experience also impacts conversions and sales for your business — When it comes to site speed, for example, even a one-second delay in mobile load times can impact conversion rates by up to 20%, according to Mary Ellen Coe, president of Google Customers Solutions.
INP as part of Google’s Core Web Vitals
INP is one of several metrics Google uses to evaluate user experience on a web page as part of its broader Core Web Vitals ranking system.

After INP is introduced, the 3 Core Web Vitals metrics in Google’s systems will consist of:
- INP (Interaction to Next Paint) — Measures interactivity
- LCP (Largest Contentful Paint) — Measures page load times
- CLS (Cumulative Layout Shift) — Measures visual stability
Note: Core Web Vitals use “field data” (ie, real-world usage data) to reflect actual user experience.
Evaluating INP outcomes: the good, the bad, and the ugly
The lower the INP score, the better the user experience.
- Good INP Score: < 200 milliseconds
- Average INP Score: 500 – 199 milliseconds
- Poor INP Score: > 500 milliseconds
Google recommends an INP score of 200 milliseconds or less for a comfortable user experience. Results that come in below this limit show fast, responsive pages that provide a seamless user experience.
Scores ranging between 200 and 500 milliseconds highlight the need for improvements to the page’s responsiveness, while any score above 500 milliseconds reflects poor performance and slow response times that can turn users off.
Pages taking more than 500 milliseconds to respond to user interactions should urgently address these performance issues.
Techniques to improve INP and Core Web Vitals on your website
Improving your INP and broader Core Web Vitals metrics is a multifaceted task involving a number of different strategies. By adopting the following practices, you can improve your INP score and, therefore, your overall user experience:
- Lazy Loading of Images:
This strategy slows the loading of images outside of the initial viewport load, thereby optimizing page load time and improving your INP score. However, make sure that delayed loading does not affect critical images on your page, as this can hamper your core web metrics.
- Resource file optimization:
This approach primarily involves compressing CSS and JavaScript files to reduce their size and download time. It also includes removing unnecessary resources, such as unused CSS files, JavaScript libraries, or images, and enabling caching of frequently used resources. Managing the order resources are loaded on your site (for example, loading CSS files first and JavaScript last) can also be beneficial, though the precise load order will vary depending on your particular site’s needs.
- Asynchronous loading:
Using asynchronous loading can avoid resource conflicts and make your web page load faster. This method allows multiple tasks to run simultaneously, preventing one task from blocking the others and therefore improving the overall load time.
- Critical CSS Prioritization:
Identifying the critical CSS content that must be loaded and displayed before the page is fully rendered can significantly improve page load times.
- Monitor and analyze interactions:
Closely monitoring your web page performance and using analytics tools can help you identify which interactions are experiencing delays.
- Identifying Congested Interactions:
By identifying and optimizing interactions that significantly impact page load time, you can significantly improve your overall INP score.
- Implementation of a CDN (Content Delivery Network):
CDNs can effectively improve your INP score by geographically distributing your web page content, allowing users faster access, reducing page load time, and improving INP score.
- Device and Browser Compatibility Checks:
Different devices and browsers can produce different performance results, so testing and checking your website content across different browsers and devices is critical in optimizing INP results. Make sure your site is fully functional and works well on all devices and browsers.
By diligently implementing these strategies, you can create a smoother, faster, and more satisfying user experience that leads to improved INP and Core Web Vitals results, higher user satisfaction, and ultimately better business results.
Final thoughts on INP
INP (Interaction to Next Paint) looks like a promising metric that will allow the overall performance of web pages, not just their first load. In 2024, this metric will become a regular part of Core Web Vitals in line with Google’s commitment to providing users with better, faster experiences on the web.