AMP is an important framework for the mobile web and has become important for publishers to implement on their websites to compete in Google Search.
Lumar has now added a new AMP validation metric so you can add AMP HTML validation into your crawls and workflows.
Important: These new reports and metrics are only calculated when a crawl has JavaScript rendering turned on.
What is AMP?
Accelerated Mobile Pages (AMP) is a framework that helps to deliver a better mobile user experience for users.
It’s also important for SEOs as Google uses AMP in its search features. These include:
- Basic results
- Top stories carousel
- Host carousel
- Rich results
- Web Stories
If an AMP URL is not valid then Google won’t add it to the AMP Cache, and content won’t be served in the special search features. So it’s important to make sure AMP HTML is valid or code changes don’t invalidate any AMP HTML on the website.
What new metrics are available?
Lumar have added a number of new metrics for those who have server AMP content to users.
- AMP HTML Validation TRUE if the page is a valid AMP page.
What reports are available?
The AMP reports can be found in Indexability > Mobile Indexability.
At the moment Lumar has a few reports related to AMP.
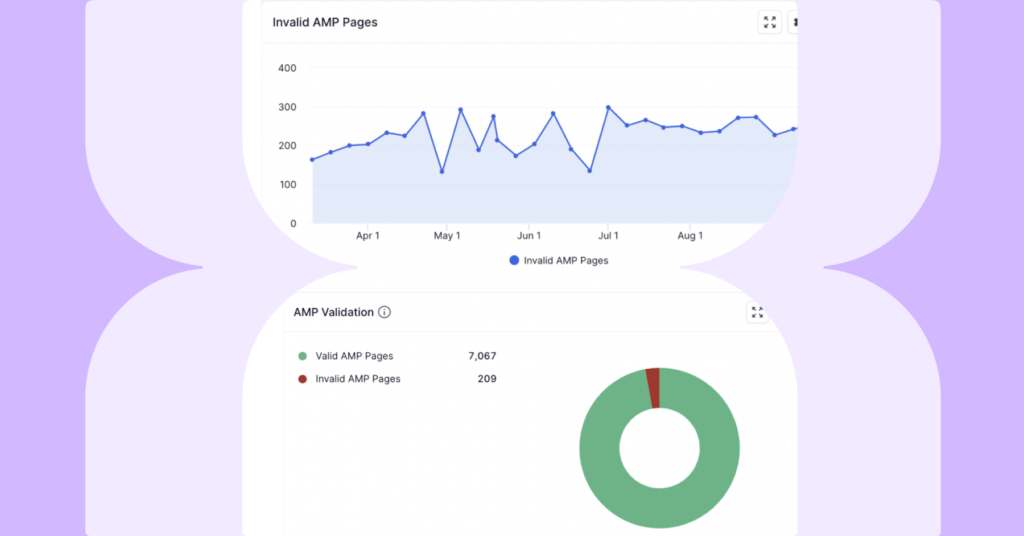
AMP Pages
All the pages that contain either the AMP HTML header, or the AMP JavaScript library.
Invalid AMP Pages
All AMP HTML pages found in the crawl which didn’t pass the AMP validator.
Valid AMP Pages
All AMP HTML pages found in the crawl which passed the AMP validator.
Non-Rel-Alted AMP Pages
AMP pages that do not have a rel=amphtml link from another page.
How can I get started?
Any customer can access these metrics. All that’s required is that the JavaScript rendering feature is enabled and the metrics will be captured in your next crawl.
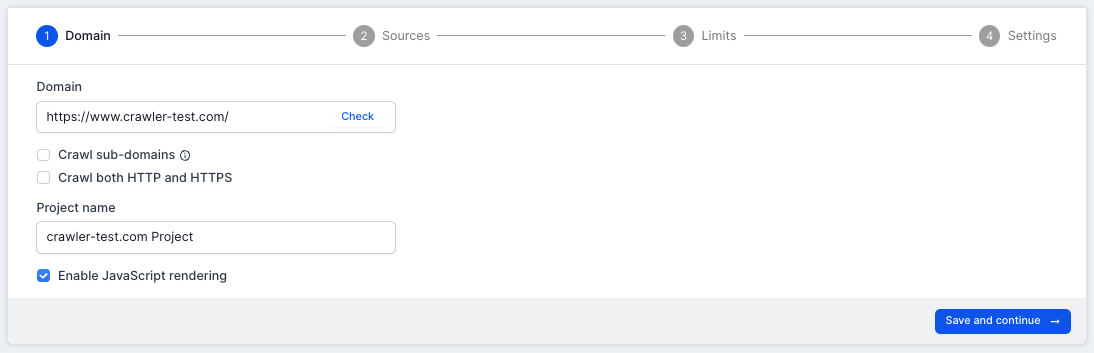
You can enable JavaScript rendering in the first step of the crawl setup. Just check the box at the bottom of step 1 to include JS rendering in your crawl.

That’s it. Now all future crawls will capture the new structured data metrics and reports.
Frequently Asked Questions
How do you validate pages with AMP HTML?
Our JavaScript rendering service uses Headless Chrome which has a built-in AMP validator. This is used to validate the AMP HTML found in the crawl.
Will these reports and metrics be added to Google Data Studio connector?
Yes, all of these new reports are available in the Data Studio connector. If you have an existing data source or dashboard, you will need to go into the data source configuration and choose “Reconnect”.
Will the new metrics and reports be available in the API?
Yes. Please read our API documentation to understand how to start pulling the data into your own workflows.
Summary
AMP validation in Lumar will allow you to quickly identify issues with AMP HTML.
As always please share any feedback as this helps to improve Lumar. If you have any questions about these new metrics, please feel free to get in touch with our team.