At Lumar, our prime objective has always been to make our customer’s websites as successful as possible, by highlighting the technical issues that might be stopping the site reaching its full commercial potential. Historically, this has focused on technical SEO issues identified by our market leading crawler, but over the last couple of years, we’ve been enhancing our crawler’s speed, scale and scope, to identify a broader set of technical issues, like accessibility.
One key area often overlooked by organizations is how accessible their site is. Aside from the moral obligation to ensure access for everyone, it also means you could be missing out on important conversions or revenue. After all, it’s natural that if someone visits your site and finds it difficult to use, they’ll quickly go somewhere else. And improving the accessibility of your site makes it easier for all users to navigate and use your site, leading to a better experience for all, as well as more conversions. It also makes it easier for search engines to navigate and understand your site, which can help improve search rankings.
If you’re not quite convinced yet then, depending on where you’re based and which global markets you serve, you might be at financial and reputational risk of non-compliance with laws and regulations like the Americans with Disabilities Act or the European Accessibility Act 2023.
So, as we started to look at additional website intelligence we could bring into the Lumar platform, identifying accessibility issues was a clear choice. Aside from helping our customers improve the accessibility of their websites, we also knew that we had to work on our own site and “eating our own dog food” (or using our own products in our own operations) would help us not only identify and fix issues on our site, but also aid in the development of the platform with a real-life use case.
As we developed our accessibility metrics in the Lumar platform, we also engaged with 8 customers who were also looking to improve the accessibility of their site in a beta program. This helped ensure we were developing a suitable solution to the common challenges for organizations starting on their accessibility journey.
Our Accessibility Starting Point
At the beginning of March we had a working prototype in Lumar Analyze, which allowed us to run a full crawl of the entire site to identify issues, using the automatable tests from the leading digital accessibility library. It’s fair to say that this was an eye-opening experience, suddenly being confronted with over 2,000 issues that needed addressing, predominantly related to Text Alternatives, Color and Semantics, but also encompassing other areas.
From conversations with customers who would be in the beta program, we knew one of the key issues was being overwhelmed by data, and not knowing where to start. We already had health scores in our platform for the technical SEO side, so applying these to accessibility issues was a natural progression.
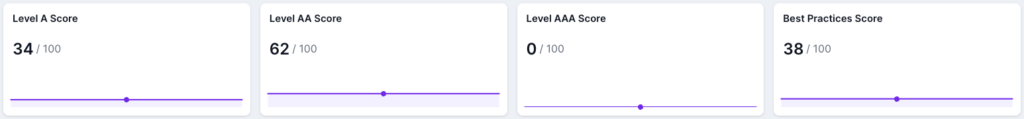
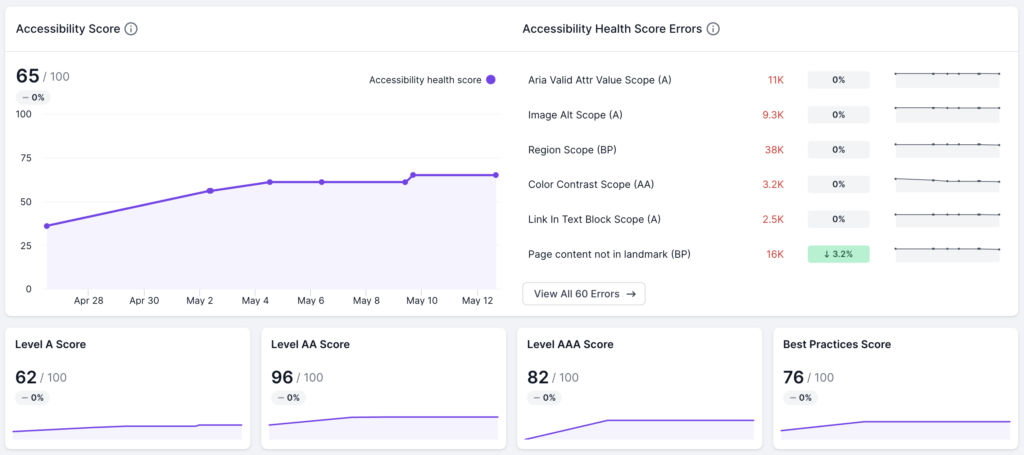
With the accessibility scores in place, the issues were broken down into the different WCAG 2.1 levels, from A through to AAA, as well as some additional best practice recommendations.

This allowed us to see that a lot of the issues were related to Level A of the WCAG 2.1 guidelines—considered the base level for accessibility of a website. While we wanted to strive for Level AA as an initial goal, it allowed us to prioritize the Level A issues to make sure we had the basics covered as soon as possible.
What’s more, we were also able to drill down into the detail of Level A to understand which categories the issues related to. Drilling down further into the reports allowed us to pinpoint the issues, and identify the instances of where these issues appeared on the site. By downloading these reports in csv format and sharing them with our web development team, we were able to work together to prioritize the issues, and start making some progress.
Within each report, we were able to provide the team with an example URL of where the issue existed, and the element source causing the issue. This allowed the team to pinpoint the templates that held issues, and apply the relevant fix.
Showing Progress with Accessibility
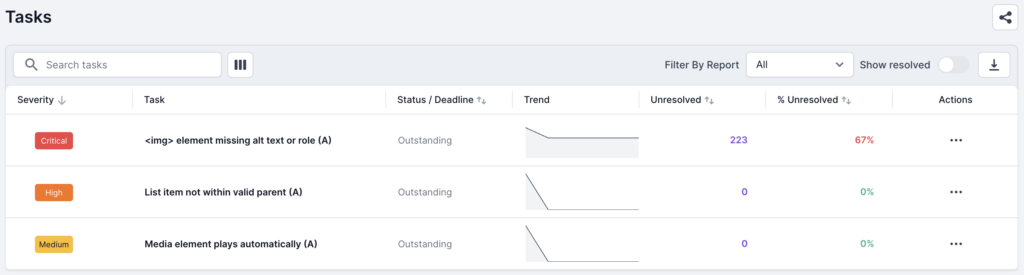
As the team were working on different issues, running new crawls allowed us to check our progress. With each crawl we’d get an updated trend line of each health score, category, subcategory and issue, and which issues were outstanding so we could quickly reprioritize accordingly as a team. This also allowed us to communicate the progress to senior stakeholders in an easy-to-understand way. Over the past couple of months, the team has now made good progress towards our goal.

With the platform out of development and available in our live platform, we were also able to give access to the development team so they could see the reports directly in the platform, and run additional crawls as required.
“Tackling accessibility across an entire site is a daunting task. Finding all the potential issues across a large number of pages, seeing which are repetitive and then grouping them by type, location and severity can be overwhelming and leave you not knowing where to start or what to do.
“With Lumar Analyze, we could quickly crawl thousands of pages every few days to track our progress, and the data is automatically segmented perfectly according to the WCAG guidelines. The health scores meant the whole team could quickly and easily understand where to focus, even though it was their first time using Lumar. Task Manager in particular has been great to update the team member working on a specific issue of any changes as soon as a new crawl completes.
“I’d say using Analyze has given us a 10x increase in productivity for our team, and we’re looking forward to seeing how other areas of the Lumar platform can help improve our processes even more.”
— Igor Milosavljevic, Founder & Front-end Developer at Pixoff.

Next Steps
We’re also using Lumar Monitor to help track key issues across the site, and get notifications when new errors are introduced, and intend to set up test suites in Lumar Protect to prevent new issues being introduced as new code is published.
The accessibility insights we get from the Lumar platform have allowed us to collaborate effectively with our web development team, to make progress towards our goal of getting the Lumar website to comply with WCAG 2.1 Level AA as a starting point, which we aim to achieve by the end of June.
Of course that is only the starting point, as it means we would have covered the automatable tests from the WCAG standards. We’ll then work with our accessibility partner, QualityLogic, on the manual tests we also need to cover, and look at the Level AAA requirements and best practices, to drive even more improvements where applicable.
Find Out More
We’ll update this post as we progress towards our goal of WCAG 2.1 Level AA compliance, so watch this space!
If you’d like to know more about accessibility insights in the Lumar platform, feel free to book a demo and we’ll show you the platform.
