2020年の5月下旬に、Core Web Vitalsと呼ばれる一連の指標のリリースをGoogleは発表しました。この指標は、読み込み速度やレスポンス、ページの視覚的な安定性を重視したものです。
これらのスコアは2021年のコアアルゴリズムに組み込まれ、ランキング要素として考慮されることになっています。SEOコミュニティは数ヶ月を掛けてこれらのスコアを理解しようとしており、2021年に近づくにつれてさらに注目が高まると思われます。
この記事では、SEO担当者のための効率的な監査方法に触れ、ディベロッパー向けにはこれら指標の改善方法に関する洞察を提供します。
ページ表示速度をめぐる変遷
Core Web Vitalsの内容に入る前に、今日までのランキングにおいてサイトのパフォーマンスが果たしてきた役割を把握しておくことが重要です。
Speed Update
ページ表示速度がランキング要素になったのは今回が初めてではありません。以前、2018年7月発表のSpeed Updateがあり、これがGoogleがパフォーマンス指標をランキング要素に採用した最初のアップデートでした。
このアップデートは発表後かなりの関心を集めましたが、重要な要素は少数であり、そこまで大きな影響を与えませんでした。
「Speed Updateと呼んでいますが、これは非常に遅いユーザー体験を提供するページにのみに影響するものであり、そしてクエリ全体で見れば影響を及ぼすのはごく一部に過ぎません。」
このアップデートは、モバイル検索結果上の非常に表示速度が遅いサイトのみを対象としていました。ごく一部のクエリにしか影響しなかったため、サイトの検索結果における掲載順位を押し下げることはありませんでした。
インターネットのデータ量の増加
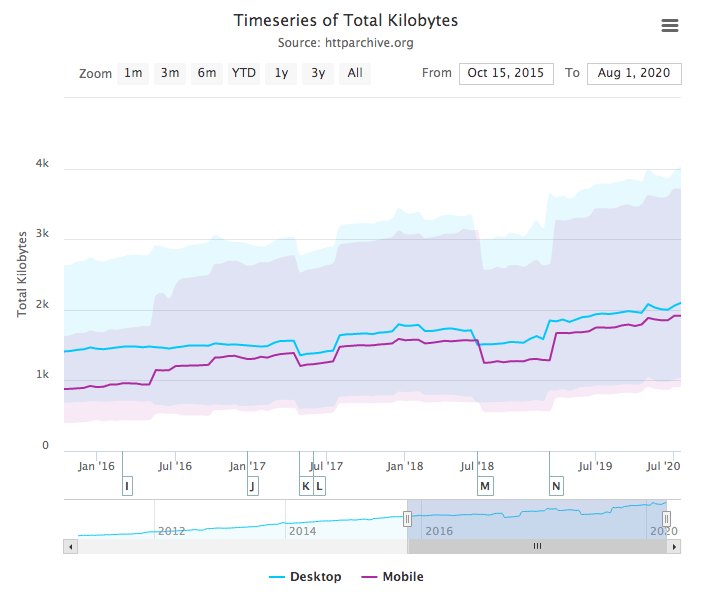
毎年、サイトのコンテンツはリッチにとなり、JavaScriptや動画、画像へ依存度が上がっていることからも視覚的な経験を提供するようになっていることがその背景にあります。これは必然的にページ容量と読み込み時間の増加をもたらします。

上記のグラフは、2016年以降のページ容量の増加を示しています。モバイルサイトはその容量が2倍(800KB→2,000KB)となり、デスクトップサイトでは3分の1以上増加(1,400KB→2,100KB)しています。
これらの統計を見ると、間接的にランキング向上に寄与するより良いユーザー体験を提供すべく、SEO担当者はウェブパフォーマンス改善にかなりの労力を注いできていることが分かります。Page Speed InsightsやPingdom, GTMetrix, Web Page Testなどのツールが登場したおかげで、ウェブパフォーマンスの改善はコアアルゴリズムにおいて重要な要素になるずっと前から注目されています。
Core Web Vitalsの登場
ウェブ全体の規模の増加、モバイルファーストインデックス、UXへの関心の高まりといった変化に伴い、今後ウェブのパフォーマンスがランキング改善において果たす役割がさらに大きくなることは間違いありません。この点において、Core Web Vitalsはその価値を発揮します。
Core Web Vitalsとは
Core Web Vitalsは、それぞれ全く異なる3つの指標で構成されています。
Largest Contentful Paint (LCP)
この指標は読み込みのパフォーマンスを計測し、最初のビューポートで読み込まれる最も大きい要素に焦点を当てています。First Contentful Paintは ”最大” の要素ではなく “最初” に読み込んだものに焦点を当てる指標のため、この指標とは異なるということを理解しておきましょう。
例
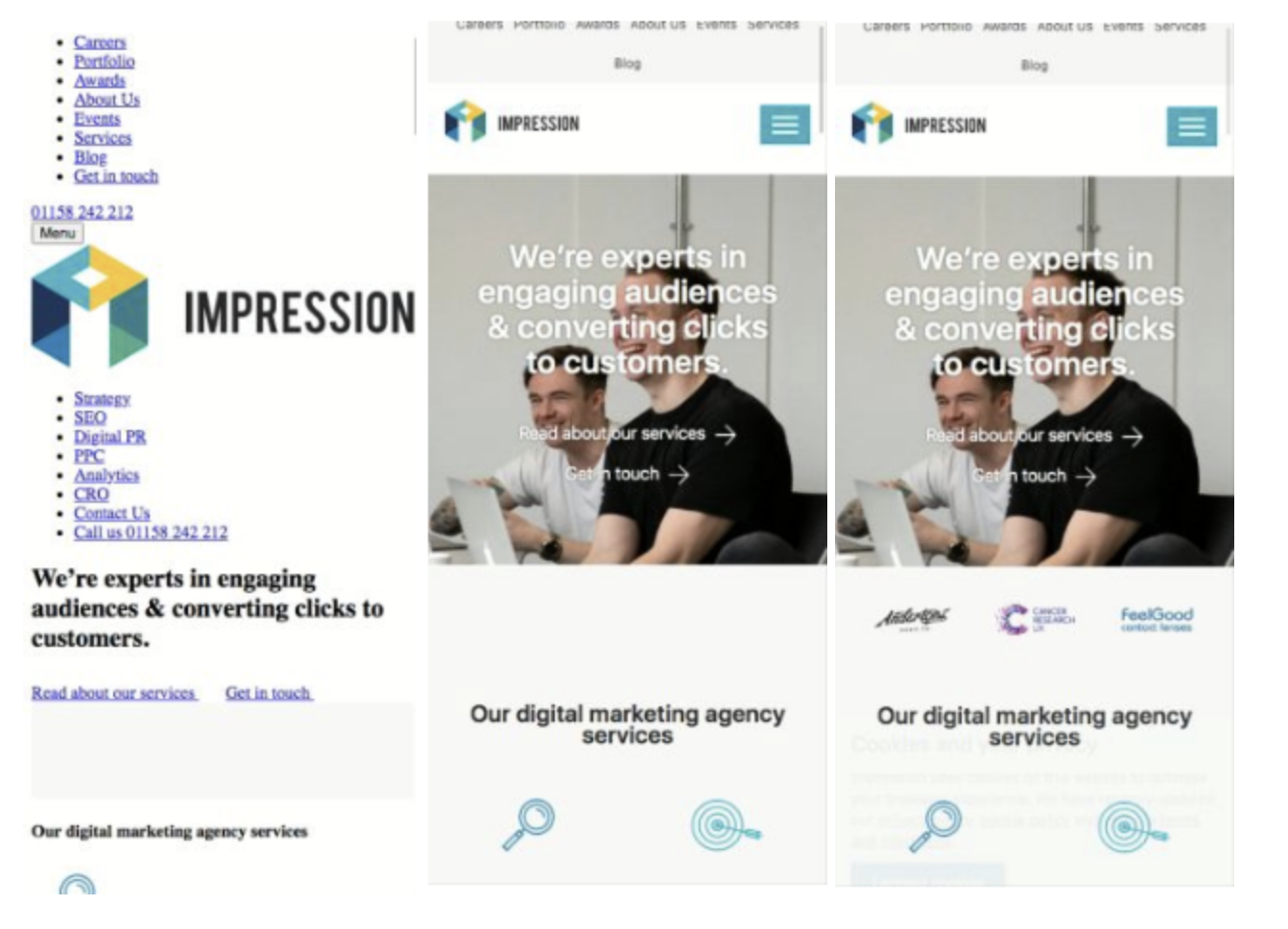
Impression社のサイトを例にとり、モバイル上でのLCPの評価に使用される要素を確認してみましょう。以下はiPhone Xでの読み込み時のスクリーンショットです。

- 1つめのスクリーンショットはスタイルシートはないがロゴが読み込まれたページを示している。興味深いことに、ロゴはコンテンツとして見なされるためここではFCPとして評価される。
- 次の画像ではページに一部要素が不足しているものの、スタイルが適用されメインとなるバナー画像が読み込まれた状態になっている。
- 最後に読み込みが行われた要素はクライアントのロゴ。
この3つのスクリーンショットを見比べてみると、LCPはページ上で明らかに最大の要素であるバナー画像が読み込まれた時に計測されることが分かります。
First Input Delay (FID)
First Input Delayはサイトのインタラクティブ性を計測するものです。この指標はユーザーがページ上で行う最初の操作(ボタンクリックやリンクのタップ)と、ブラウザがその操作の処理を開始できまでの時間に着目しています。
Cumulative Layout Shift (CLS)
この指標はページの安定性を計測するもので、ページ読み込み時の予期せぬレイアウト変更を調べるアルゴリズムです。つまり、ページ読み込みにおいてバナーの読み込みが非常に遅くなる場合には、こうした予期せぬレイアウト変更がCLSスコアを下げることになります。
例
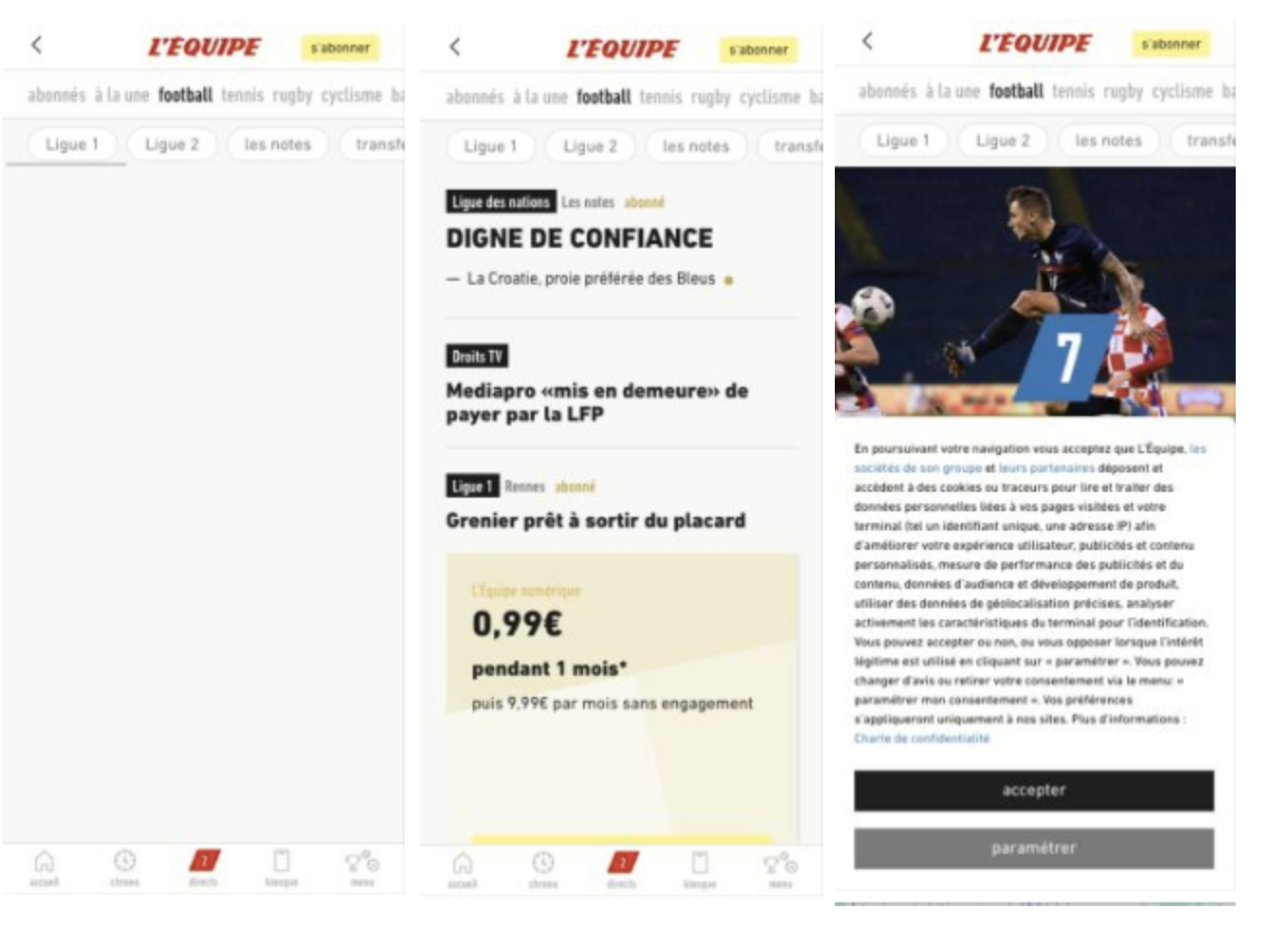
CLSスコアの低いあるサイト (2.1)を見ると、何がレイアウト変更を引き起こしているかがわかります。https://www.lequipe.fr/Football/

- ナビゲーションや背景とともにサイトの最初の骨組みが読み込まれる。
- その後、ページにニュース記事や広告の一覧が読み込まれる。
- 最後にCookieポリシーとともに非常に大きいバナーがページに読み込まれる。
低いCLSスコアは、URLのリストが2つめの画像でユーザーに表示されており、それゆえにレイアウト上の至るところに存在するバナーに完全に先を越されていることが原因で発生しています。これによりユーザーが意図と異なるリンクをクリックする可能性があり、これがまさにGoogleがCLSスコアによって発生を防ごうとしていることです。
Core Web Vitalsの計測方法
Core Web Vitalsの計測にはさまざまな方法があります。以下はその計測に活用できる主なツールです。
Chromeユーザーエクスペリエンスレポート
これは実際にスコアリング対象となるデータとなるため、Core Web Vitals計測において最も重要な方法です。Chromeユーザーエクスペリエンスレポートは、Chromeから返された実際のユーザーデータからなるGoogleの膨大なデータベースです。
このデータソースは一般公開されており、BigQueryを使用して参照し、サイトのスコアを確認することができます。ドメインレベルでこのデータを確認する際に最適なのは、以下URLからアクセスできるGoogleのデータスタジオを使用することです。
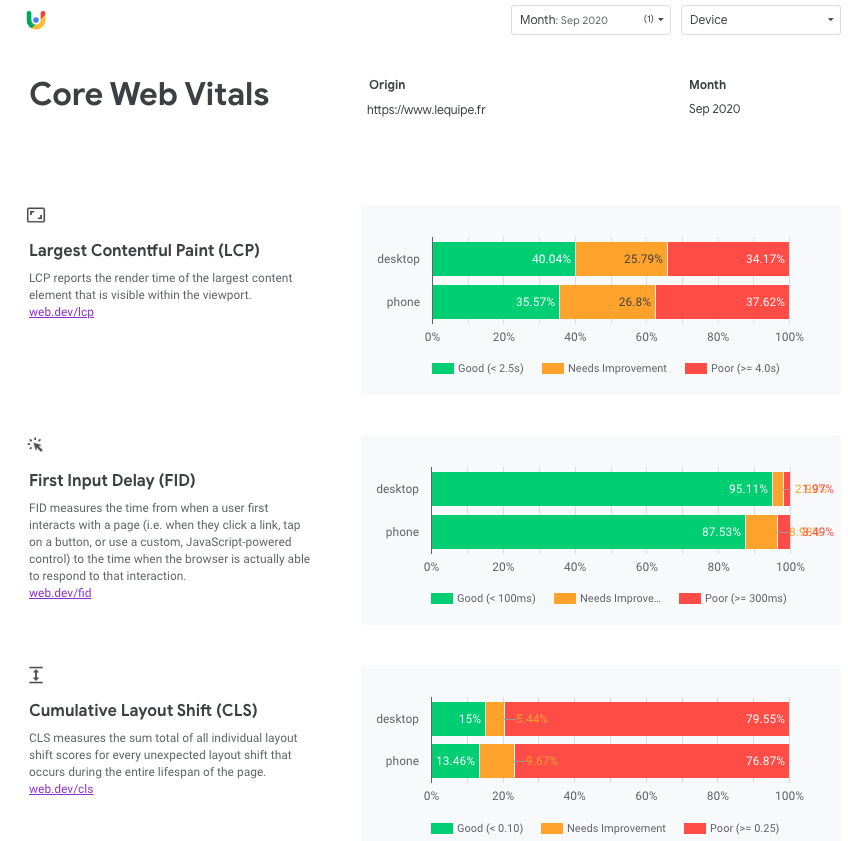
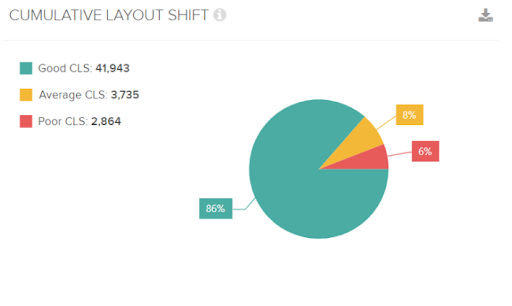
ドメインを入力すると、詳細なGoogleデータスタジオのレポートに移動し、ユーザーデバイス毎の3つの主なCore Web Vitals指標を確認できます。

そしてこれはユーザー数のうちGood(良い)、Needs Improvement(要改善)、そしてPoor(悪い)に分割されています。これらの指標を確認する際、いくつか考慮に入れなければいけない点があります。
- これらはドメイン全体へのスコアであり、ホームページだけのものではない。つまり非常に遅いテンプレートが1つあれば、全体のスコアが影響を受けてしまうということになる。
- これは実際のユーザーデータのため、”悪い”ユーザー体験を経験する人は常に存在する。サイトを出来る限り高速化することはできるが、ユーザーは非常に通信速度の遅い3G回線を使うとても古いデバイスを使用している可能性がある。
- ユーザーエクスペリエンスのスコアを毎月改善していくことにより、時系列的に改善点を検討していくことが可能になる。
Google Search Console
Googleは最近、Core Web Vitalsを使用するためにGoogle Search Consoleにあるパフォーマンスタブをアップデートしました。これには認証済みプロフィールの”拡張機能”タブの下からアクセスできます。

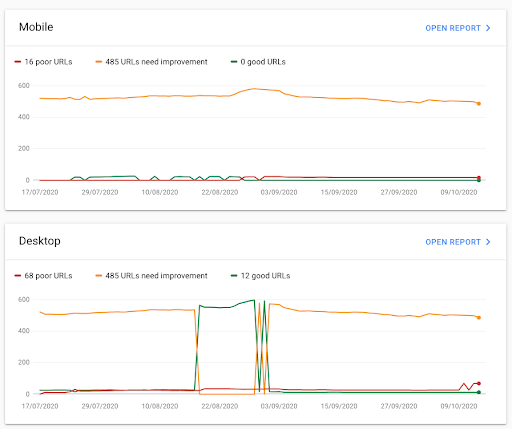
モバイルとデスクトップを分割して、問題のあるURLをグループ化して把握することができます。これは洞察を概要レベルで把握する場合に最適ですが、監査目的では推奨しません。
Page Speed Insights
すべての速度テストツールを活用することで、各URLを検証して大まかなCore Web Vitalスコアを提供できます。これは異なる2種類のデータタイプに分かれています。
- フィールドデータ:これはChromeユーザーエクスペリエンスレポートからの実際のユーザーデータで、このレポートで最も役に立つデータ。URLがそのレポートに含まれるための閾値に達しない場合、レポートが利用できないという点に注意すること。
- ラボデータ:これは模擬デバイスを使用してスコアリングしたラボデータであり、フィールドデータとは大きく異なる場合がある。
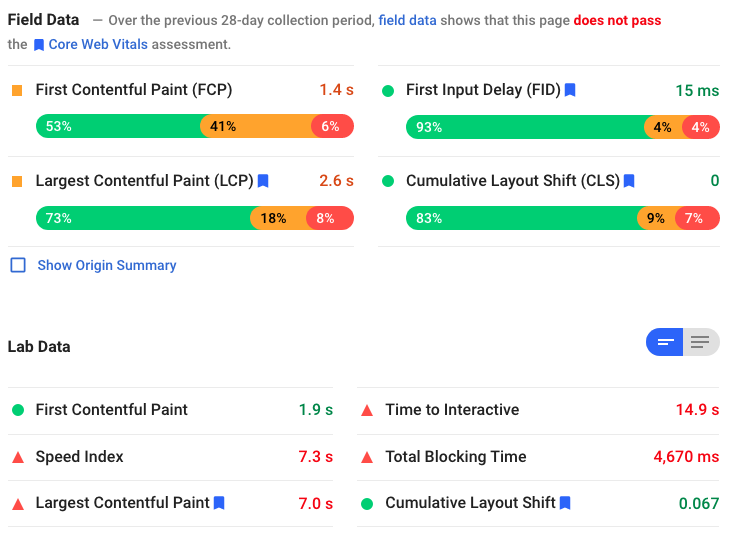
以下の例は、Autotrader社の最もアクセスが多いページの1つです。https://www.autotrader.co.uk/cars/bmw/3-series

この例はフィールドデータとラボデータの違いを示しています。フィールドデータのLCPを見てみると、”good”の閾値をわずかに下回るスコアであることがわかります。一方でラボデータのLCPを見るとそのスコアは7秒になっています。これは、Page Speed Insightsのシミュレーションデバイスが、速度の遅い4G回線対応のMotoG4であったためです。Autotrader社のユーザーのうちこのデバイス環境であるユーザーは明らかにごく少数でしょう。
Page Speed Insightsは強力なツールですが、対応しているサイトのスコアの本質を把握しておく必要があります。存在さえしていない問題を解決しようとしてしまうことになるため、ラボデータに基づいた改善提案を行う際は注意するようにしましょう。
DeepCrawl
DeepCrawlを活用することでクロール中にCore Web Vital指標を測定することができます。このラボデータはJavaScriptレンダリングを有効化している場合に検出でき、大規模なスコアの計測に役立ちます。他ツールを使用してページ毎に個別のテストを行う場合と比較して、かなりの時間を節約することができます。

テストに異なる環境を使用しているため、このデータは実際のPage Speed Insightsのスコアと一致しません。また、このデータは実際のユーザーデータによってのみ生成されるため、FIDデータはここに含まれないということにご注意ください。
このデータと実際のChromeユーザーエクスペリエンスデータを組み合わせることで、最も包括的なCore Web Vitalsスコアを取得できます。何らかの変更を行った後は、クロールを再実行してサイトの全ページを評価することができます。
SEOとしてのCore Web Vitals改善方法
2021年を目前にしてCore Web VitalsがSEO業務のワークフローの一部となりつつある今、我々テクニカルSEOとしてはパフォーマンススコアの改善方法を見出す必要があります。
指標の一覧をディベロッパーに送り、改善するよう伝えるだけでは十分ではありません。そのようにしてしまうと、問題点をめぐる文脈がほとんど伝わらずにディベロッパーとサーチマーケターとの対立が生じてしまう可能性があります。
その代わりに、我々が行っている提案内容を実際に理解していることを示すため、スコア以外のさらに詳細な洞察を社内で提供するようにしましょう。
LCPとして計測される要素の把握
低いLCPに悩んでいるサイトの場合、より良いスコアを得るにあたり最適なのはLCPとして評価されるものに基づいたテンプレート毎の要素一覧を作成することです。
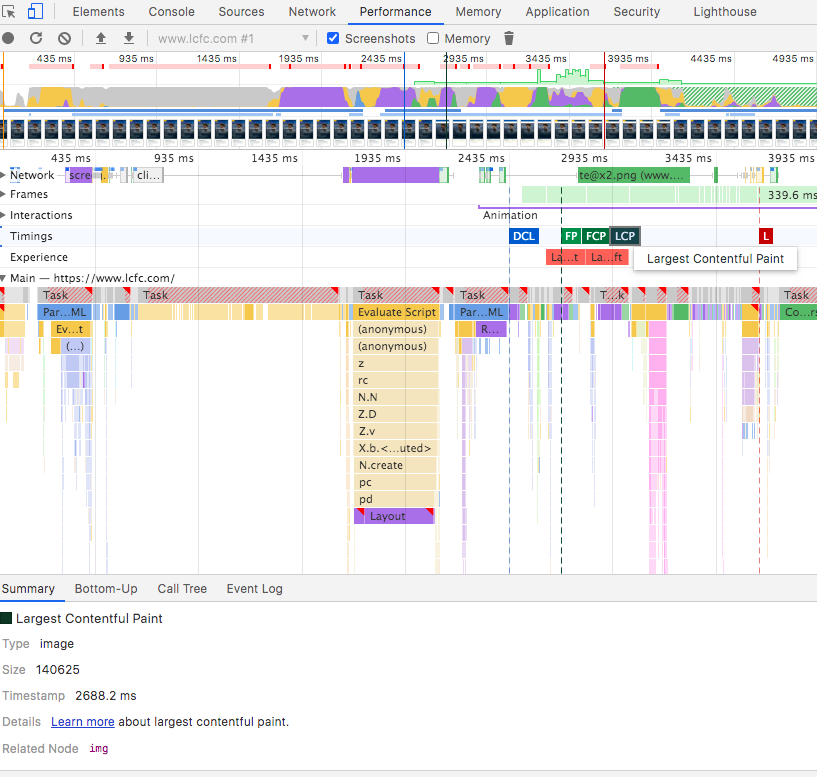
これは、Chromeの開発者ツールで行うことができます。
- Chromeの開発者ツールを使ってサイトを開き、読み込む。
- ”Performance” タブをクリックし、”Screenshots” にチェックが入っていることを確認する。
- ”Start profiling and reload page”をクリックする。
- Timingグラフ上でLCPを見つける。
- 使用中のノードをクリックする。これがLCPの要素である。
以下はこの例を表しています。


ディベロッパーに対してテンプレートごとにこの例を提供できると、以下のようにアドバイスが変わるため、彼らがより理解を示してくれるようになるでしょう。
変更前の対応:「LCPを修正してもらえますか?」
To:
変更後の対応:「ページ読み込み時の商品画像表示が非常に遅いようなのですが、これを出来るだけ早くできるでしょうか。そうするとさらに優れたLCPを実現できると考えています。」
競合企業のベンチマーク
Core Web Vitalsを改善する上で推奨される施策の中には、かなりの開発リソースを消費する可能性のあるものがあります。それゆえ要望を受けてもらえないこともあり、今後の開発ラインに入れてもらうことも難しくなる可能性があります。
こうした社内における会話を適切に進めるための優れた方法としては、Chrome UXダッシュボード(https://g.co/chromeuxdash)を使用して自社サイトはもとより競合他社のサイトのベンチマークを行うことです。この情報はすべて一般公開されているため、競合企業の指標を見ることでより容易に評価を得ることができます。
変更前の対応:
「スクリプトの読み込み順序を変更することでCLSを改善する必要があります。」
変更後の対応:
「SERPにおける当社の競合企業は当社のCLS指標を上回っているため、JavaScriptの読み込み方法の変更を提案したいと考えています。これは競合のスコアを上回るか、少なくとも対等にする上で役立ちます。」
重要なポイント
これらの指標がアルゴリズムに組み込まれる日が近づいており、それに関する話題を耳にすることもますます増えてきています。本記事でお伝えした重要なポイントは以下の通りです。
- SEOとして今後これらの指標への対策を求められるようになることを想定すると、今からこれらの指標の知識を深めておく必要がある。
- 今すぐ無料のGoogleデータスタジオのダッシュボード を作成すること。非常に強力で、無料で利用できるこのデータを主な利害関係者に共有して、サマリの報告が可能。
- Core Web Vitals関連の変更を提案する際には、出来るだけ詳細な情報を提供すること。Page Speed Insightsのデフォルトの推奨事項を送るだけでは不十分。
- そもそもコンテンツが不十分な場合、ページ表示速度はランキング改善の特効薬にならない。
- Core Web Vitalsの計測にあたり、ラボデータ(DeepCrawlやPage Speed Insights)とChromeユーザーエクスペリエンスレポートデータを組み合わせるなど、幅広いデータソースを使用することが最善の方法である。


