Googleサーチコンソール(GSC)は、様々なSEO業務に役立つ、サーチマーケティングには不可欠なツールです。GSCはSEO担当者にとって必須であるにもかかわらず、多くのSEO担当者が「他のGoogleの製品に比べて非常に分かりづらい」GSCのインターフェースに苦労しています。
近々アップデートがあるようですが、大まかにGSCの強みと、どのようにモバイル検索向けのサイト最適化を行うことができるか見ていきましょう。
1.GSCを使用したデバイス毎のトラフィック不一致の検出
まず初めに、個別のモバイルもしくはAMP設定があるかどうかについて簡単に確認してください。こうすることで、サイトがモバイル最適化における初歩的な過ち、つまり間違ったデバイスのページを検索結果に表示しているかどうかすばやく見つけることができます。
異なるドメインに個別のモバイルサイトやAMPサイトがある場合、デスクトップ版とモバイル版のプロパティを切り替える必要があります。
メインサイト上で個別のURLを使用したAMP設定の場合、これらのページを1つのプロパティでフィルタリングすることができます。
レスポンシブサイトの場合、特に何も設定を変更する必要はありません。
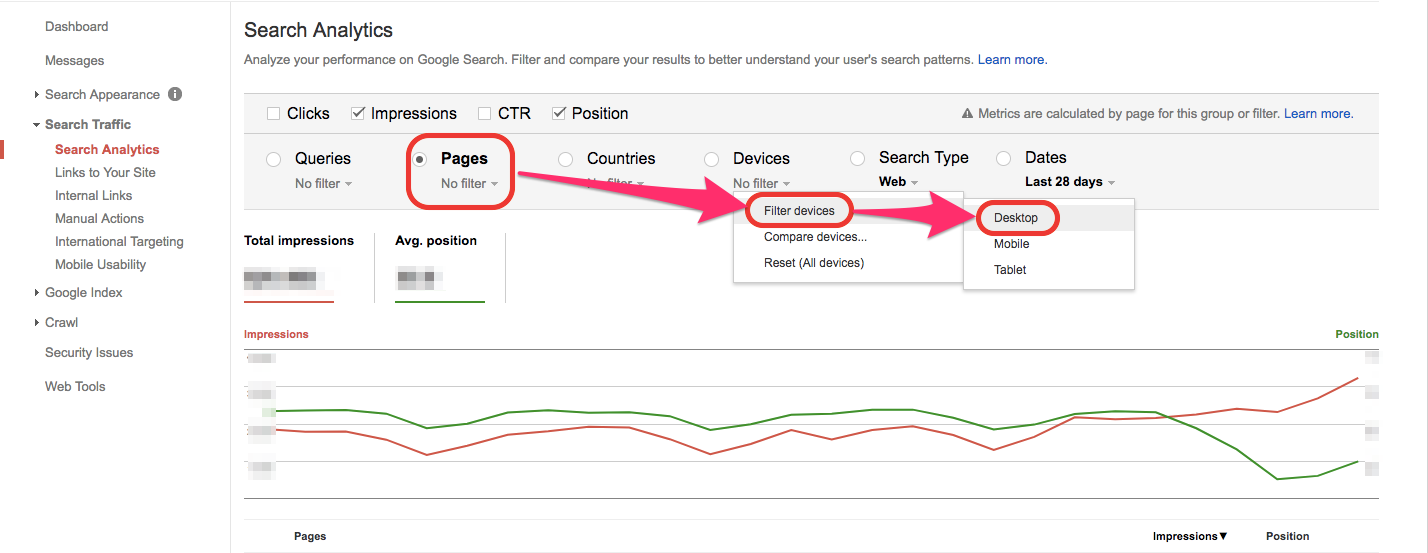
モバイル版サイトにデスクトップからのトラフィックがあるか確認する方法:
GSCのモバイル版サイトのプロパティに移動して、デバイスのフィルターをデスクトップに指定する。

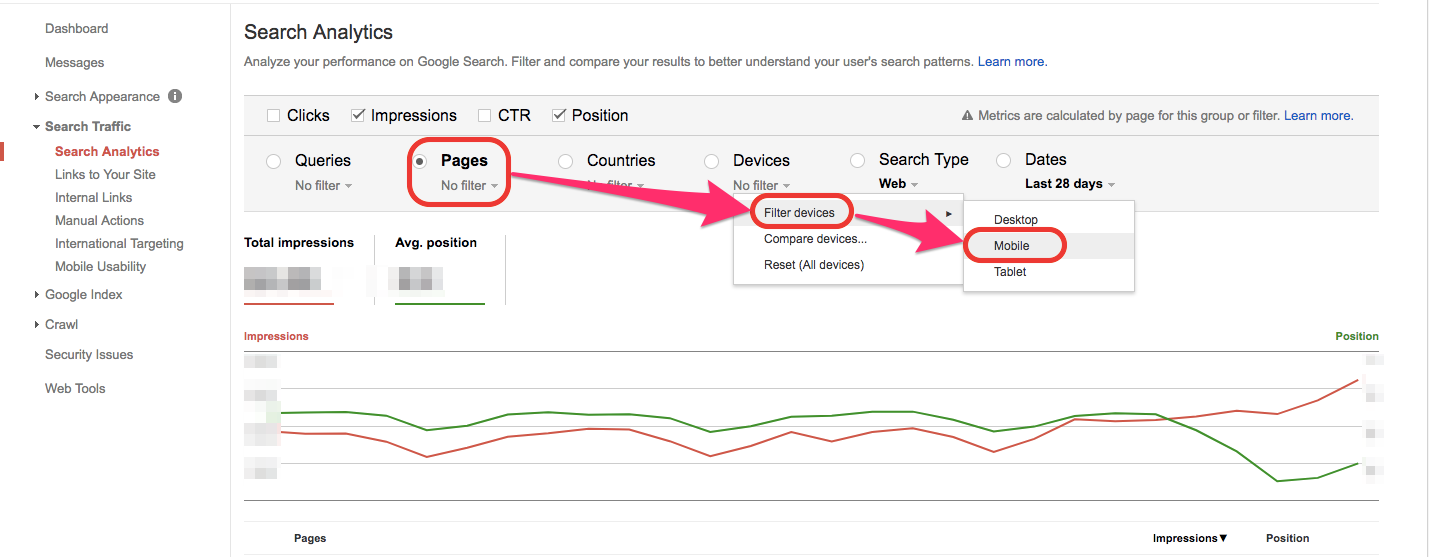
デスクトップ版サイトにモバイルからのトラフィックがあるか確認する方法:
GSCのデスクトップ版サイトのプロパティに移動して、デバイスのフィルターをモバイルに指定する。

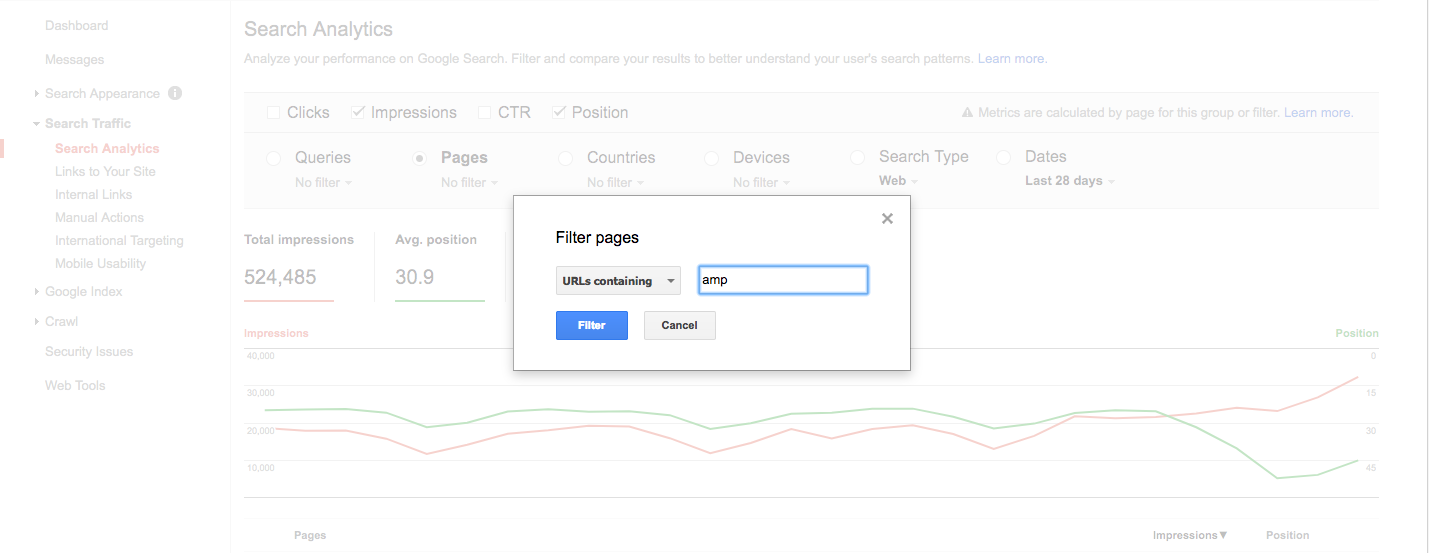
デスクトップ版サイトにAMPページからのトラフィックがあるか確認する方法:
GSCのデスクトップ版サイトのプロパティに移動して、ページのフィルターを”AMP”を含むURLのみ表示するように指定する。

前述の進め方に従っていてインプレッションや掲載順位が表示されるページがある場合、設定が誤っている可能性があります。それらのページに対してDeepCrawlのようなサイトクローラーを使用することで、モバイル設定の理解を深め、設定上の誤りを見つけましょう。
技術的なエラーが修復されて、Googleサーチコンソールのデータが更新されたら、同じ確認を繰り返して、それぞれのサイトが適切なデバイス向けにインデックスされるよう確認しましょう。
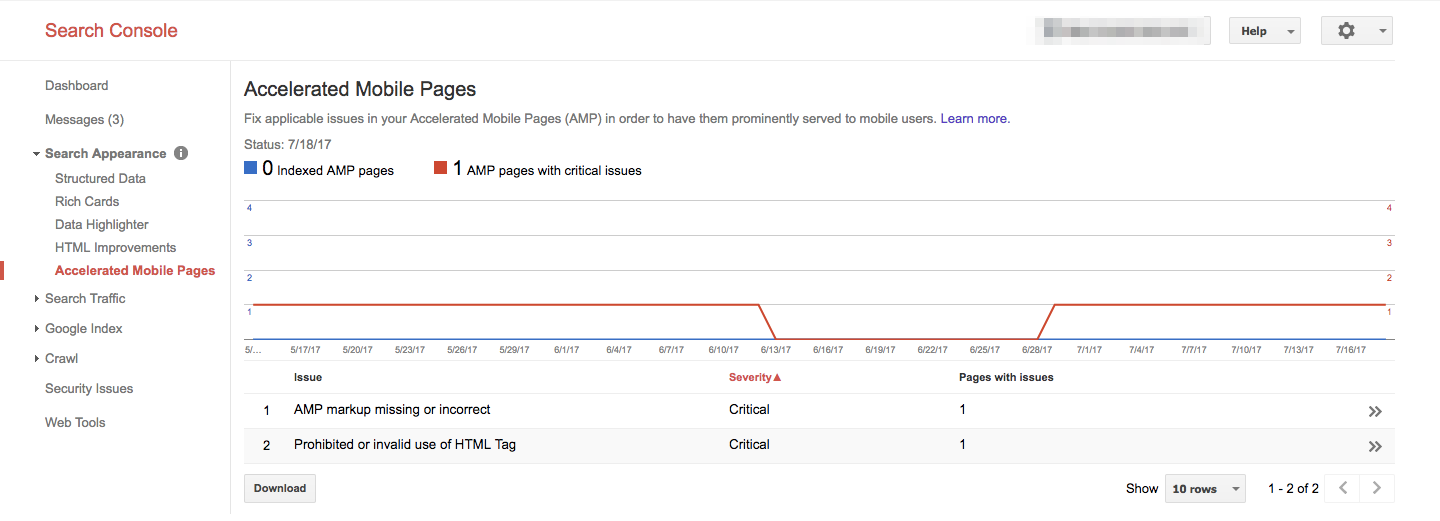
2.AMPページのインデックスと検証の確認
検索での見え方セクションの一番下にあるAccelerated Mobile Pagesレポートには、AMP設定がされているサイトに役に立つポイントが2点あります。

1点目は、GoogleにインデックスされたAMPページの数と、これが過去2ヶ月でどのように変化したかを確認できるという点です。
2点目は、次のようなAMPページに関する重要度が高い問題とそうでない問題を幅広く把握できるという点です。
重要度が高い問題:
- 禁止もしくは無効なHTMLタグの使用
- 禁止されたHTMLタグと同等のAMPカスタムタグ
- ページ上のUser-authored Javascriptの存在
- 無効なAMPタグの使用
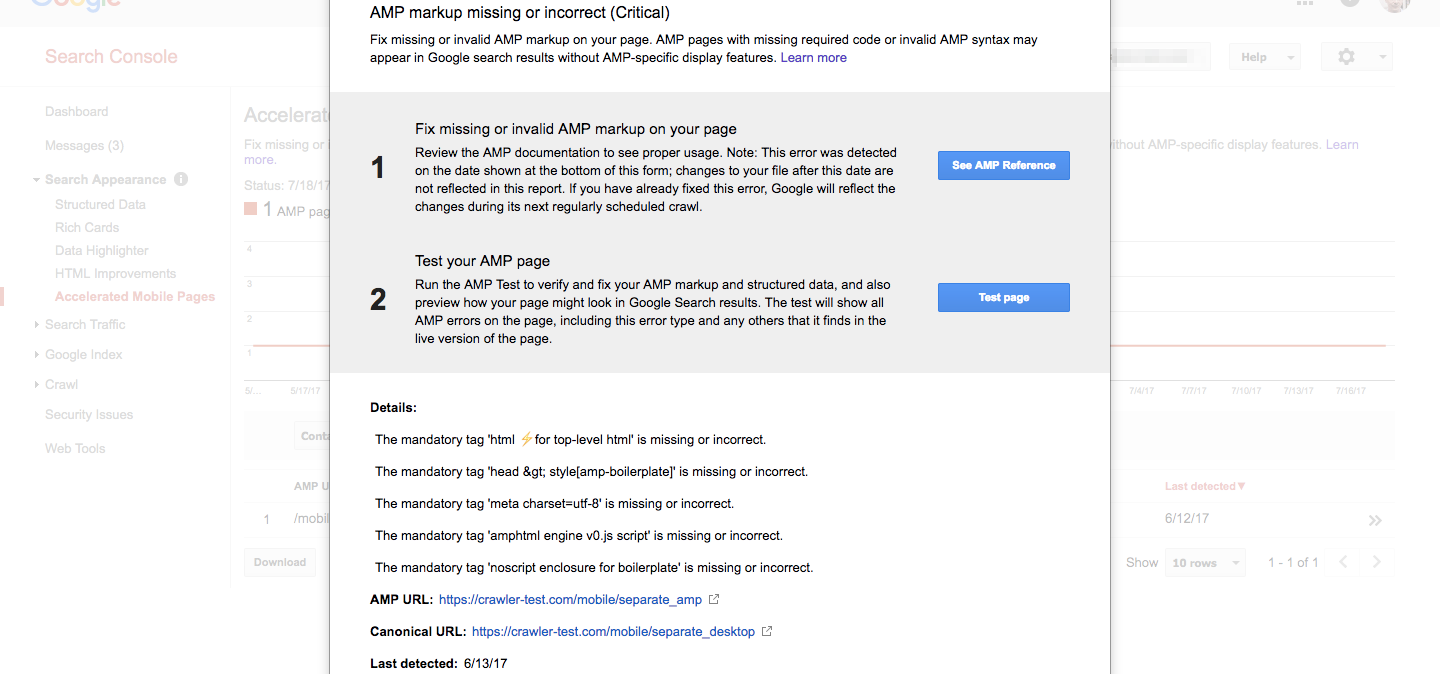
- AMPのマークアップがないもしくは不正
- 無効なCSSスタイルシート
- AMPタグ内の無効なレイアウトプロパティ
- 大規模なコンテンツ不一致
重要度が高くない問題:
- 無効な構造化データ要素
- AMPページと正規化ページのコンテンツ不一致
- AMP構造化データの追加(サポートされている場合)
- 小規模のコンテンツ不一致
- 価値の低いタグや属性の使用
- AMPページのドメインの不一致
- 埋め込み動画がないなどのコンテンツ不一致
AMPページに重要度が高い問題がある場合、これらのページを詳細に確認した上で、GoogleのAMPに関する文書を参照して内容を把握し、エラーを修正していくるようにしてください。

Googleによるこれらのページの再クロールが終わっていないために、重要度の高い問題を修正した後もまだGSCに表示される可能性があります。しかし、GoogleのAMPテストツールを使用することで、個別のAMPページにある問題が修正できたかどうかすぐにテストすることができます。
3. モバイル版ユーザーに影響を及ぼすユーザビリティ問題の特定
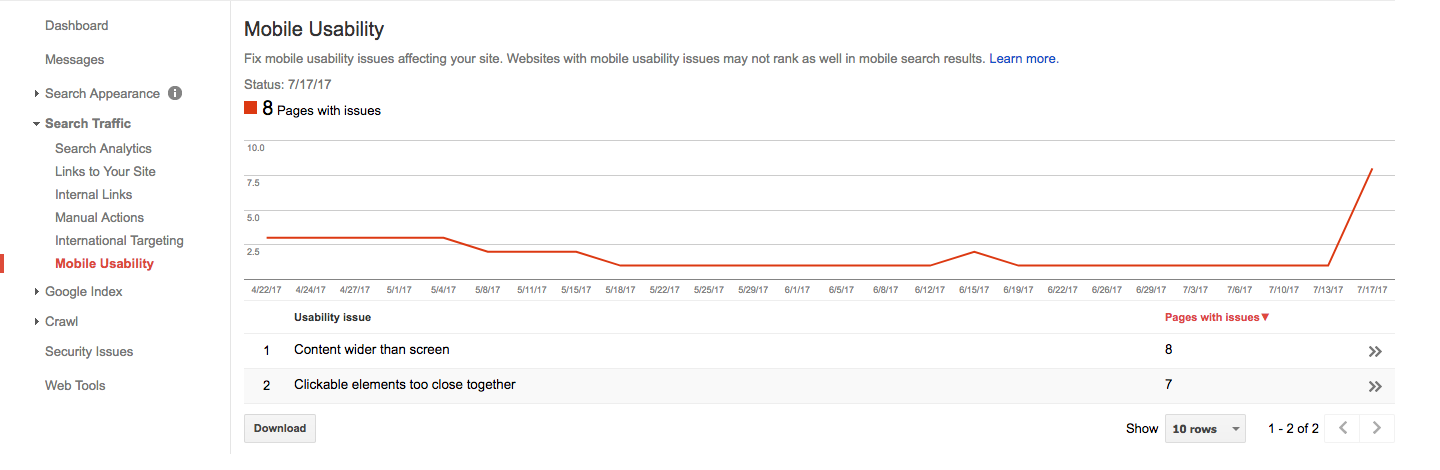
Accelerated Mobile Pagesレポートと同様に、 モバイルユーザビリティレポートでは、モバイル端末でのユーザー体験に影響を及ぼす問題を一覧で確認することができます。繰り返しにはなりますが、GSCのこのレポートでは過去2ヶ月間に発生したさまざまな問題の数が表示されます。レポート内で、エラーを返すページ数を確認することもできます。

以下はGSCがフラグを立てる頻出のモバイルユーザビリティ問題の一覧です。
- クリック可能な要素が近接しすぎている
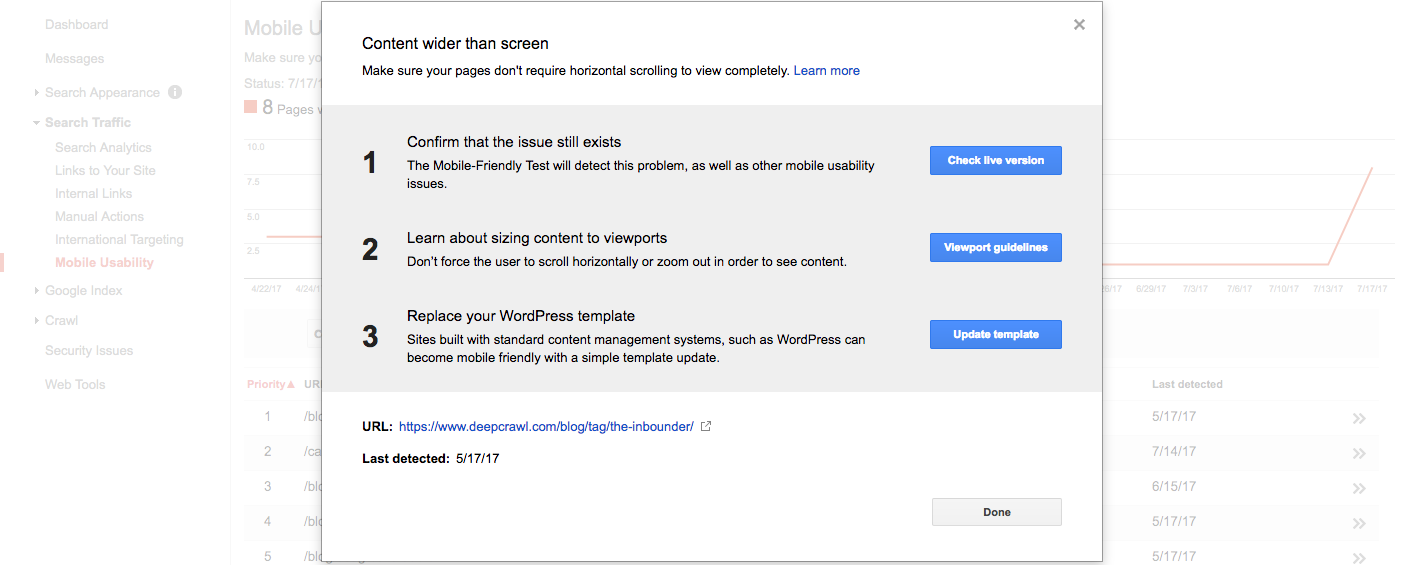
- 画面サイズより幅が広いコンテンツ
- 小さすぎて読めないテキストサイズ
- 互換性のないプラグインの使用
- ビューポートが設定されていない
- ビューポートが“device-width”に設定されていない
AMP検証の項目でご説明した方法と同様に、GSCが検出した問題をクリックすると詳細を確認できます

問題の修正が完了したら、Googleがそのページを再クロールするのを待つのではなく本番環境の同ページを確認ることで問題がまだ発生しているかどうかに関してGoogleと似た結果をすぐに見ることができます
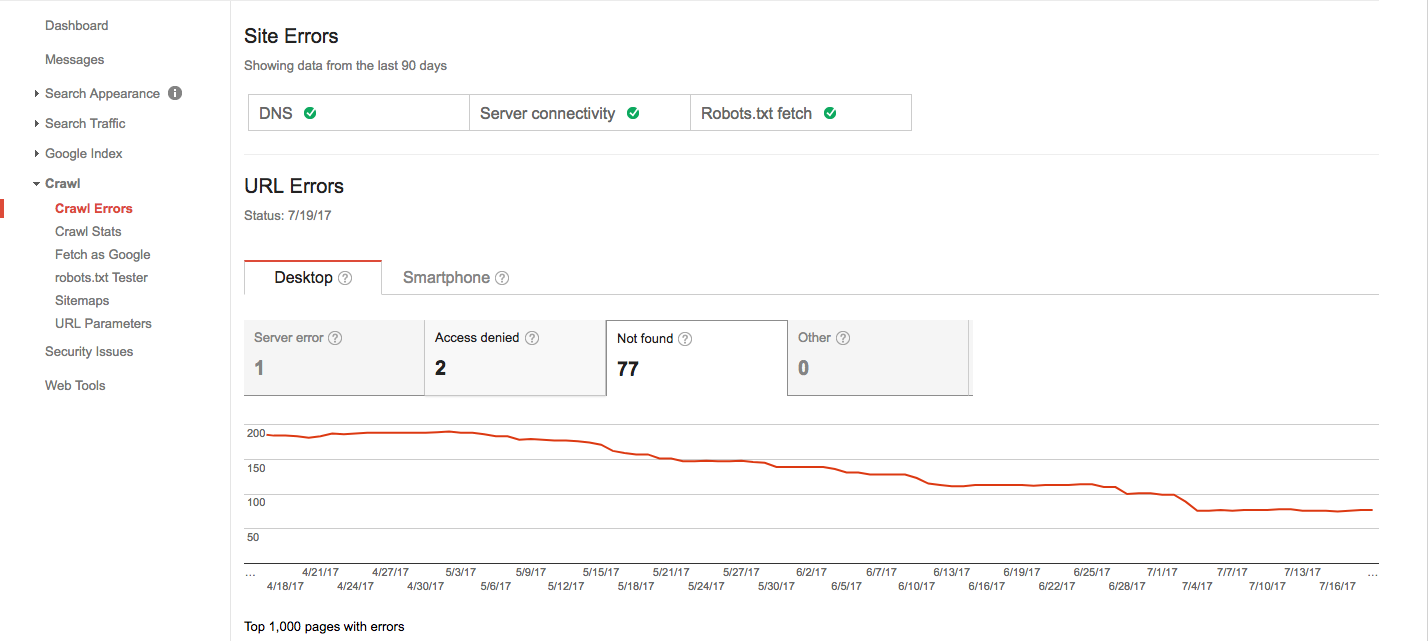
4. 個別のモバイルサイト上でのクロールエラーとブロックされたリソースの確認
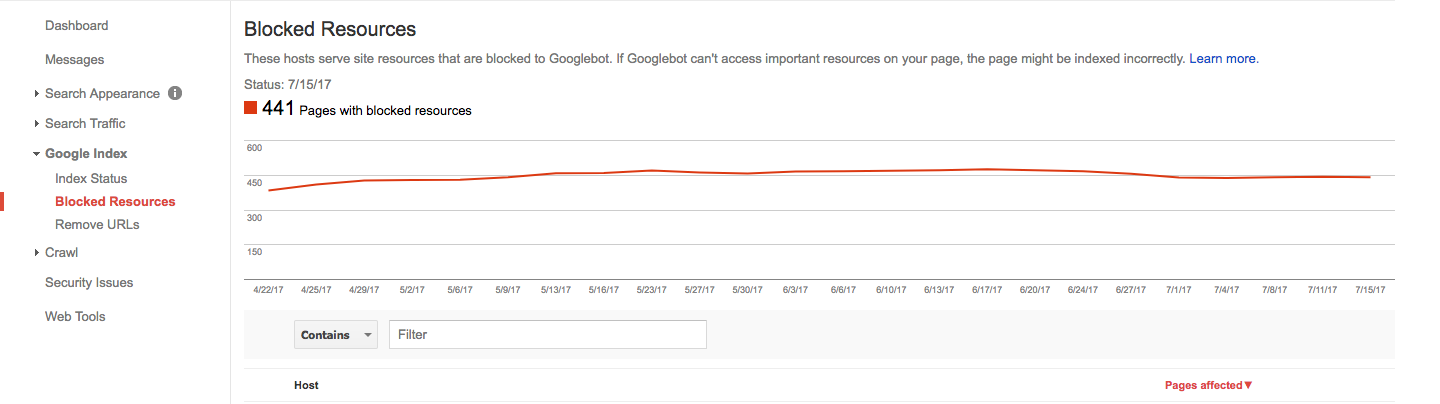
個別のモバイルサイトがある場合、GSCを活用してさらにいくつかの確認を行うことができます。モバイルプロパティ上のブロックされたリソースレポート を確認して、Googlebotによって重要なページがブロックされていない状態を保つようにしてください。

次に、クロールエラーレポートでサイトとURLのエラーを確認してください。個別のモバイルサイトがある場合、例えばモバイルサイト上のデスクトップエラーやその逆のような、間違ったデバイス上のクロールエラーが存在しないことを確認してください。

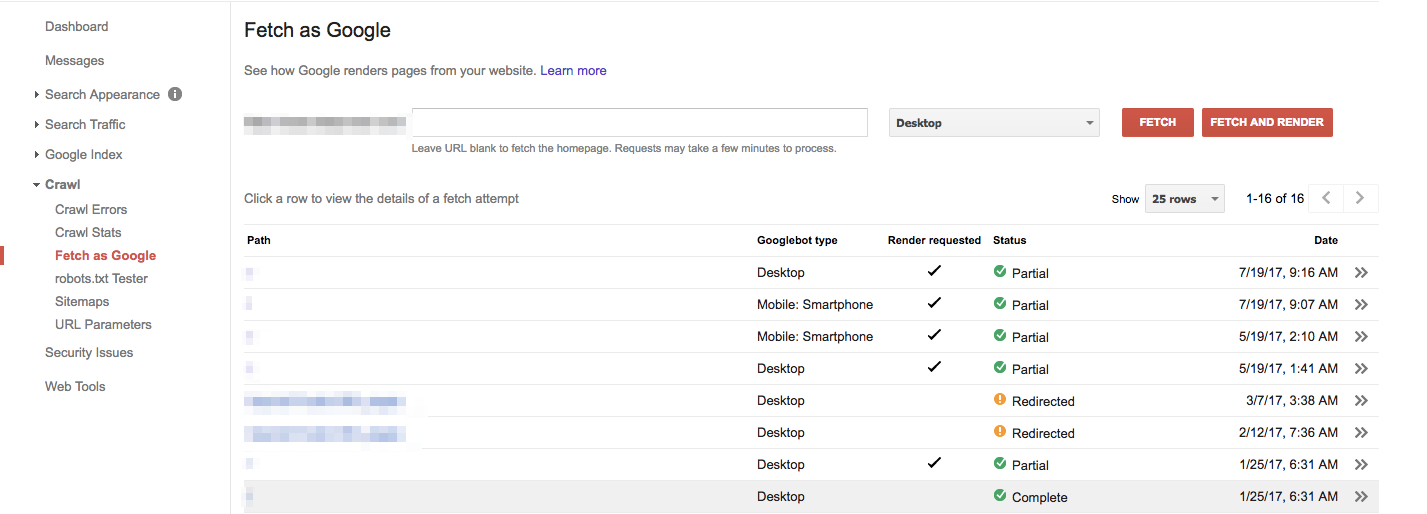
5.Fetch as Googleを使用したデスクトップとモバイルサイトのテスト
モバイル最適化に役立つGoogleサーチコンソール活用方法の最後は、Fetch as Googleツール の使用です。この機能では、異なるクローラーを使用してGoogleからサイトがどのように見えるかを把握することができます。
クロールカテゴリー内のFetch as Googleレポートに移動して、Googleにサイト上のすべてのページの取得とレンダリングをリクエストすると、Googleからサイトがどのように見えるか確認できます。この機能は、これまで参照してきたレポートで見逃したユーザー体験における問題の特定を行う最後のステップとして活用すると良いでしょう。

特にモバイル最適化の場合、Googleにモバイルクローラーを使用したURLの取得とレンダリングをリクエストし、その後Googlebotによるサイトのレンダリング結果とユーザーに表示される形式を比較してください。
モバイルにおける不明点の解明
Googleサーチコンソールは非常に重要なツールですが、モバイル最適化はそれだけで完結するものではありません。
DeepCrawlでは、モバイルに特化したレポートやサーチマーケティング担当としての業務をより簡単にする機能の開発に継続して取り組んでいます。ちなみに、DeepCrawlとGSCの連携を行うことで、DeepCrawlでGSCのデータを直接活用することができます。
ここ数ヶ月で、DeepCrawlはサイトのモバイル設定とモバイルの問題に関する洞察を提供するレポートを数多くリリースしてきました。
また、ちょうど今週、個別のモバイルサイトに影響するインデクサビリティの問題を簡単に特定できるよう、モバイルalternateレポートも導入しました。
GSCだけでなく、DeepCrawlを活用してモバイルサイトへの理解を深めましょう。

Download Your Free Mobile-first Whitepaper
モバイルに関するホワイトペーパーの無料ダウンロード


